YouTube Widget
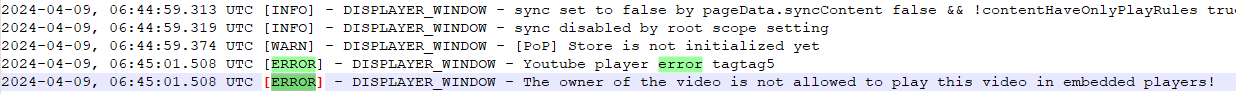
Due to the Autoplay policy, there are restrictions on preview and play modes. You can find more information about this policy in our documentation at Autoplay policy.
Properties
Source
- Require login credentials, such as flagged videos that require age verification.
- On Samsung devices, certain Kids videos may be unplayable.
- Certain videos associated with Official Artist Channels and Kids Channels may also be unplayable.
- Videos where the owner of the video has not allowed playback in embedded players.

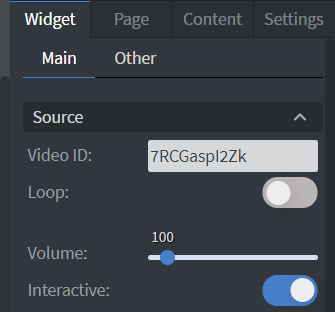
In the Source Menu, you can:
- Enter the URL of the desired video in the Video ID field.
- Loop your video with the Loop switch.
- Set the Volume of your video with the Volume Slide.
- Enable the Interactive switch to allow clicking the Play button on your YouTube Video. This is only required when previewing; the video will autoplay when sent to your media player.
- For YouTube Shorts, you need to copy the ID from your video link after the
/shorts/. Example:https://www.youtube.com/shorts/**[YOURID]**. - Video quality depends on the internet connection capabilities.
- A stable internet connection is required.
- YouTube's videos are not cacheable. Offline mode is not supported.

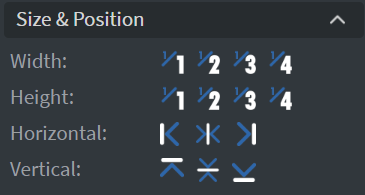
Size & Position
In the Size & Position Menu, you can select the width, height, and placement of your widget quickly.

Effects
In the Effects Menu, you can round off the corners of your widget or change the opacity.
Proof of Play
Proof of play is a reporting system that allows you to gain reports about used assets. If you turn on widget statistics, you can report information about the displayed duration, number of displays, and interaction events of this widget.
Additional Effects
In the additional Effects Menu, you can:
- Add a Shadow to your widget.
- Add a Border to your widget. You can set the size, type, and color of the border.
Animation
In the Animation Menu, you can choose the Enter and Exit animations of your widget.
Jump
In the Jump Menu, you can set up the Jump on end function. The content will switch to the selected page after the video has ended.
Additional Properties
Under the Jump Menu, you can click on the three dots to access Additional Properties (aka MORE). However, this section is not detailed in the current documentation.