Cooltext Widget
With the Cooltext widget, you can add animated text to your content.
Properties
Text
In the Text Menu, you can add the text that you want to display in your widget.
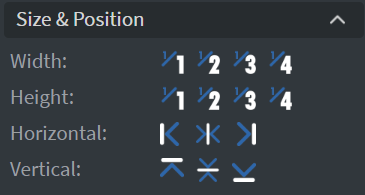
Size & Position
In the Size & Position Menu, you can select the width, height, and placement of your widget quickly.

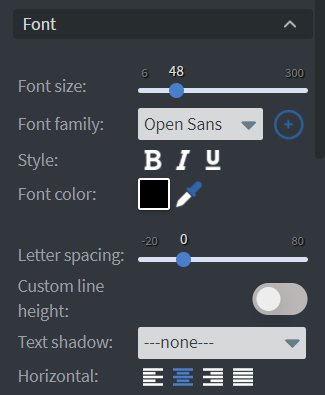
Font
In the Font Menu, you can set the size, family, style, and color of the font. You can also set letter spacing and shadows here. Additionally, you can change the vertical and horizontal alignment of the text.

Proof of Play
Proof of play is a reporting system that allows you to gain reports about used assets. If you turn on widget statistics, you can report information about the displayed duration, number of displays, and interaction events of this widget.
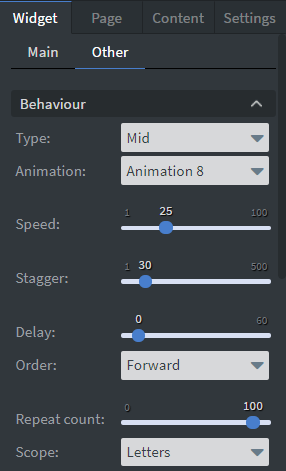
Behaviour
In the Behaviour Menu, you can customize the animation settings:
Speed Slide
Set the speed of the animation.
Stagger Slide
Set how quickly the letters start after each other.
Delay Slide
Set the delay time between animation waves.
Order Dropdown
Set the starting position of the animation.
Repeat Count Slide
Set how many times the animation will be repeated.
Scope Dropdown
Choose if you want to animate the text by its letters or by each word.

Effects
In the Effects Menu, you can select a background image or color for your widget. Enabling the Click through function allows you to click through the widget and interact with other widgets behind it.
Animation
In the Animation Menu, you can choose the Enter, Repeat, and Exit animations of your widget. Learn more: Animation.
Bind to Data
You can use the Bind to data tool to select your Datasource. With the Font color data binder, you can give a color to your text in the widget from a Datasource.
Additional Properties
Under the Jump Menu, you can click on the three dots to access Additional Properties (aka MORE). However, this section is not detailed in the current documentation.