Lottie File JSON Playback Widget
The Lottie widget is capable of playing LottieFiles animation JSON files.
Properties
Source
In the Source section, you can choose the .json file from the File Manager.
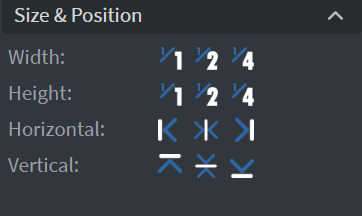
Size & Position
In the Size & Position Menu, you can select the width, height, and placement of your widget quickly.

Proof of Play
Proof of play is a reporting system that allows you to gain reports about used assets. If you turn on widget statistics, you can report information about the displayed duration, number of displays, and interaction events of this widget.
Effects
In the Effects Menu, you can select a Background image or Color for your widget.
Animation
In the Animation Menu, you can choose the Enter and Exit animations of your widget.
Additional Properties
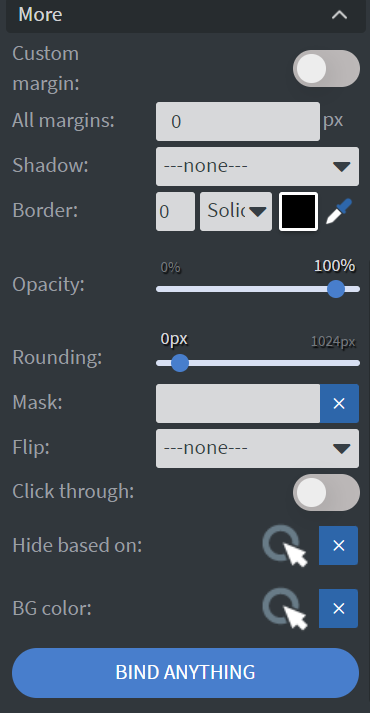
Under the Interaction Menu, you can click on the three dots to access Additional Properties (aka MORE).
Shadow
Adds a shadow to your widget.
Border
Adds a border to your widget.
Rounding
Changes the transparency and rounds the edges of your widget.
Opacity
Adjusts the transparency of your widget.
Mask
Lets you select a PNG image to affect the shape of your widget. Learn more: Masking.
Flip
Allows you to flip your widget horizontally, vertically, or both.