How to setup Nexmosphere's DM-XN10 Demo kit board on LG devices
Nexmosphere Table
In this tutorial we will use Nexmosphere's DM-XN10 Demo kit board. The default Xperience Controller on this board is XN-185, but in this case because LG screens utilize only serial (RS-232) communication we changed it to XN-180.
- If you wish to use other devices feel free to connect the via USB-A cable to the XN-185 Xperience controller.
Watch YouTube video
Setup sensor
- Connect the Nexmosphere board to the LG screen via serial-jack-jack cable
- Go to Home page right click on the LG screen then navigate yourself to Manage screen >> Device Properties >> Set sensor configuration
- In the
Sensor configfield insert the following configuration
Sensor configuration
{
"services":[
{
"uid":"nexmosphere",
"type":"GENERIC",
"settings":{
"rules":[
{
"pattern":"(\\w\\d{3}\\w)\\[(\\d*)]",
"idGroupIndex":1,
"valueGroupIndex":2
},
{
"pattern":"(\\w\\d{3}\\w)\\[(TR|TD)=UID:([A-Za-z0-9]*)]",
"idGroupIndex":1,
"eventGroupIndex":2,
"valueGroupIndex":3
},
{
"pattern":"(\\w\\d{3}\\w)\\[(\\w*)=([A-Za-z0-9]*)]",
"idGroupIndex":1,
"eventGroupIndex":2,
"valueGroupIndex":3
}
]
},
"connection":{
"port":"3",
"parity":0,
"baudrate":115200,
"dataBits":8,
"stopBits":1,
"flowControl":0
}
}
]
}
After you sat the configuration, enable the Show console window on your device, when you interact with the board it will show the actual sensor's ID, Event and Value, which will prove the connection between the board and the LG screen.
Content
-
Add 3 text pages to the main page.
-
Fill them with Event, Value and ID as indicators.
-
Duplicate the 3 text widgets, then place them under the original widgets.
 |
|---|
In the layers menu, rename the duplicated widgets as event, value and id. This way you can easily select the affected widgets when they needed.
-
On the right top corner, navigate yourself to Properties >> Content then scroll down to Edit sensor events
-
Click on the
Add newbutton. -
Choose
Interact widgetasAction type, then select the page, and the widget. -
As
Value originselect theProperty of received value, this way you can define which value must be shown inside the widget. -
In this case we selected the event(text) named widget as the affected widget.
-
Define the
Property nameaccording to the value you wish to see inside the widget. -
Here we defined event
-
Please do not fill the
Sensor eventbox on the left side, as it would specify listening for only one event, whereas our goal is to capture all events. -
Repeat it with value and id.
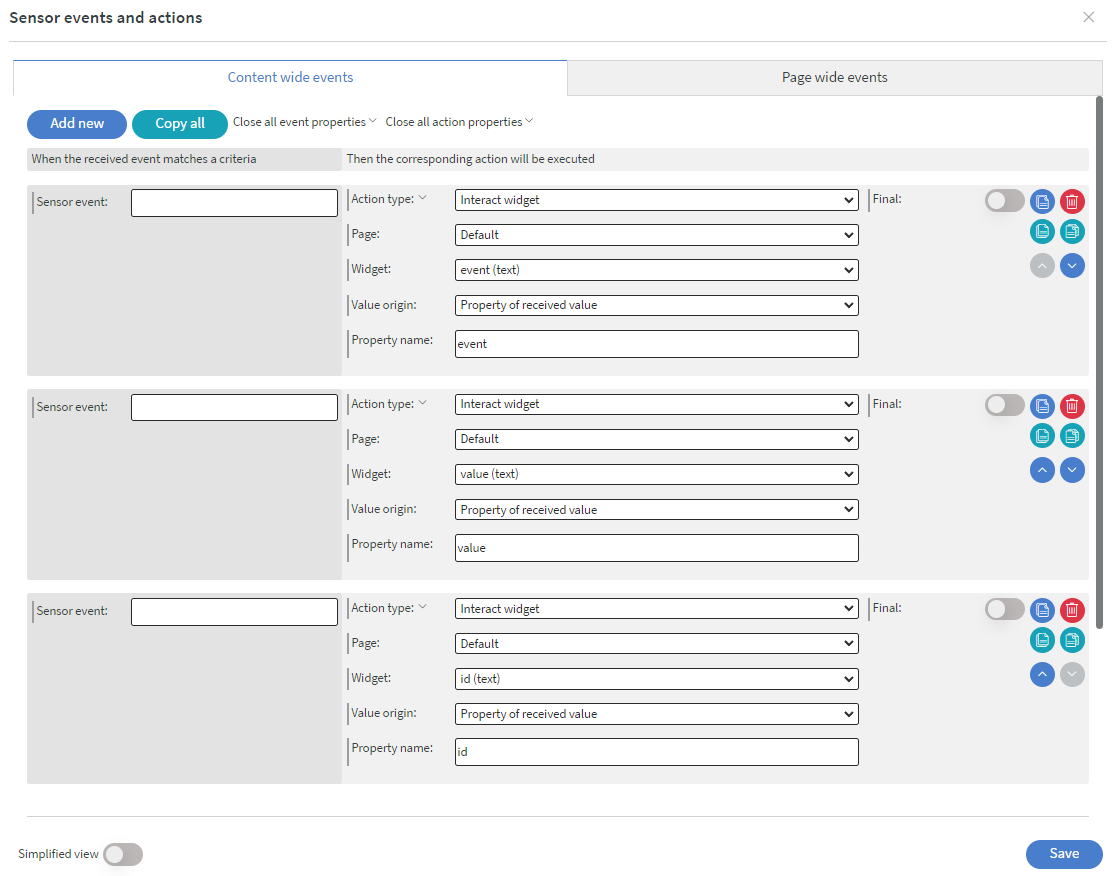
Your sensor events should look like this:
 |
|---|
- After you finished it, save the content, then assign it to the LG screen.
Testing the content
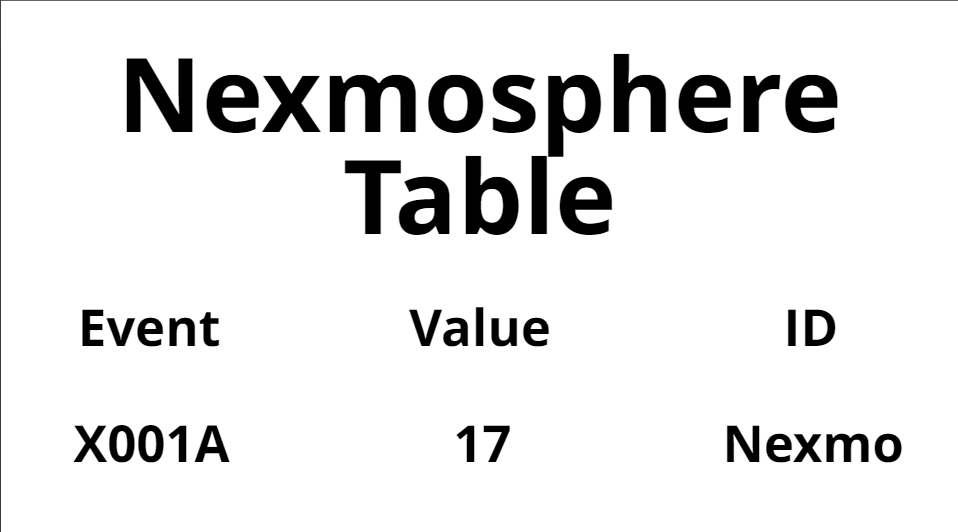
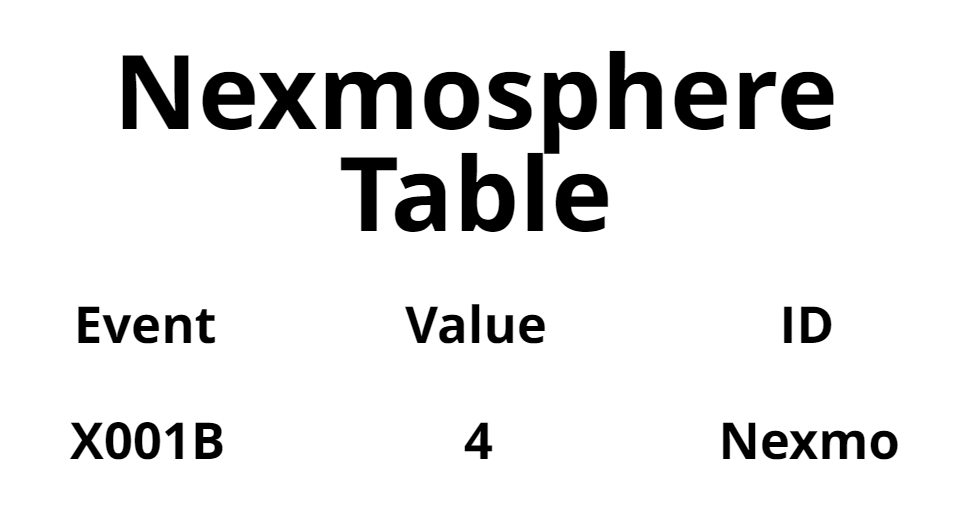
- When you interact with sensors on the board, the content will display the Event, Value and ID of the actual sensor.
 |  |  |
|---|