Radio Button Widget
You can only check one radio button of the same Button Group.
Properties
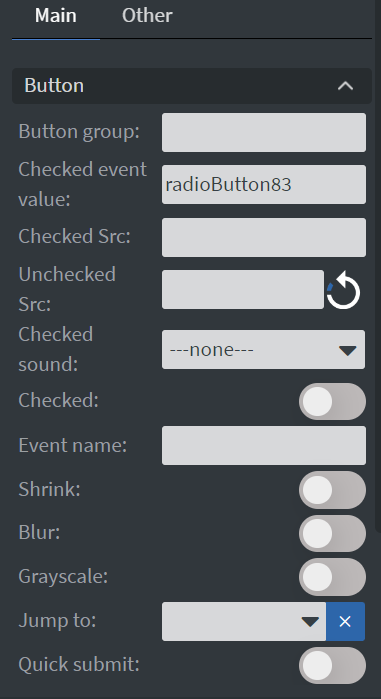
Button
In the Button Menu, you can:
- Set the name of your button group.
- Define unchecked and checked values.
- Learn more: Interactivity.

- You can set your widget to be checked at the start of your content.
- You can set a Checked sound for the widget.
- You can upload checked and unchecked images.
- You can also shrink, blur your widget, and make it grayscale.
- You can add a Jump to interaction. If the radio button is checked, it will navigate to another page.
- The Event name is optional.
- You can turn on Quick submit. Whenever you click or touch the radio button, it will collect the data and send out an email.
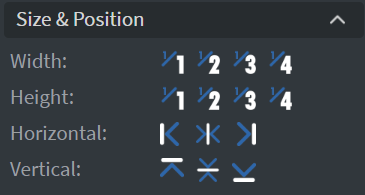
Size & Position
In the Size & Position Menu, you can select the width, height, and placement of your widget quickly.

Proof of Play
Proof of play is a reporting system that allows you to gain reports about used assets. If you turn on widget statistics, you can report information about the displayed duration, number of displays, and interaction events of this widget.
Effects
In the Effects Menu, you can select a background image or color for your widget.
Behaviour
By enabling Touch Actions, you can set up custom rules, such as interacting with other widgets or calling APIs. Learn more: Interactivity.
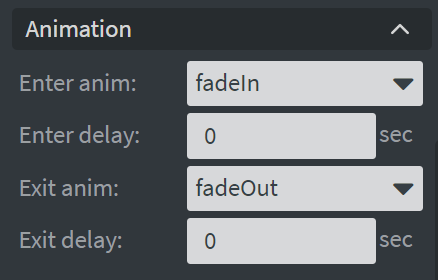
Animation
In the Animation Menu, you can choose the Enter and Exit animations of your widget.

Additional Properties
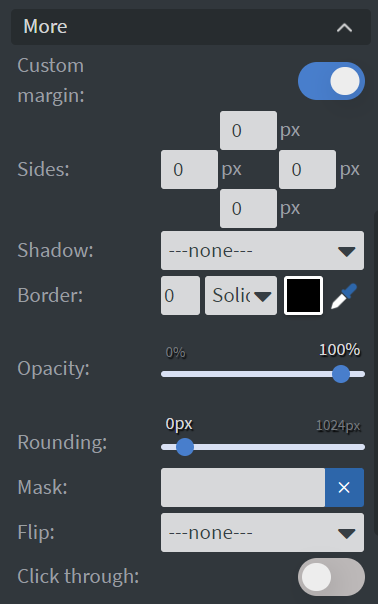
Under the Animation Menu, you can click on the three dots to access Additional Properties (aka MORE).
Custom Margin
Allows setting a custom-sized margin for your widget.
Shadow
Adds a shadow to your widget.
Border
Adds a border to your widget.
Rounding
Changes the transparency and rounds the edges of your widget.
Opacity
Adjusts the transparency of your widget.
Mask
Lets you select a PNG image to affect the shape of your widget. Learn more: Masking.
Flip
Allows flipping your widget horizontally, vertically, or both.
Click Through
Enables clicking through the widget to interact with other widgets behind it.
Hide Based On
Hides the widget based on data from a Datasource. If the datarow of the device and the given data are not the same, the widget will not appear on the device.
Background Color (BG Color)
Sets a background color for the widget from a Datasource.