Input Widget
With the Input widget, you can create an interactive field to collect data.
Properties
Button
In the Button Menu, you can:
- Set your button group.
- Name your event. The Event name is optional.
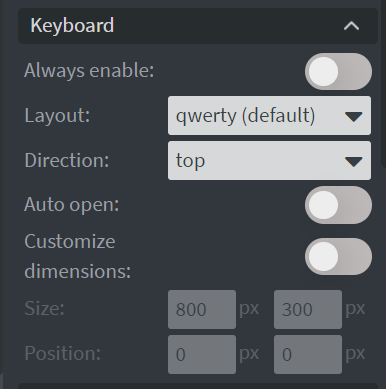
Keyboard
In the Keyboard Menu, you can configure the keyboard to always appear when the input is active, regardless of the platform:
- Choose between QWERTY, Numeric, or Email layouts.
- Enable Auto open to activate automatic keyboard opening when the input field becomes visible.
- Use Customize dimensions to set custom values for the keyboard's width, height, and position.

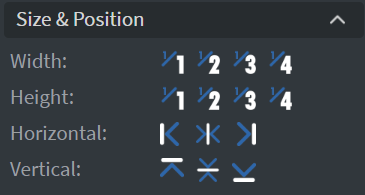
Size & Position
In the Size & Position Menu, you can select the width, height, and placement of your widget quickly.

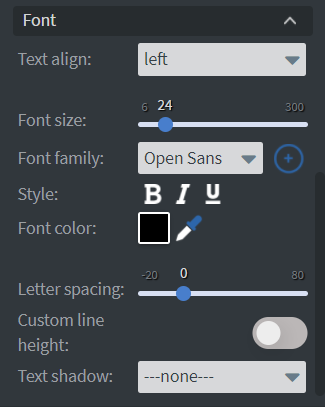
Font
In the Font Menu, you can set:
- Font size.
- Font family.
- Style.
- Font color.
- Letter spacing and Shadow.

Proof of Play
Proof of play is a reporting system that allows you to gain reports about used assets. If you turn on widget statistics, you can report information about the displayed duration, number of displays, and interaction events of this widget.
Effects
In the Effects Menu, you can select a background image or color for your widget.
Behaviour
- Enable Read only to prevent manual input; only external events can write to the field.
- By enabling Touch Actions, you can set up custom rules, such as interacting with other widgets or calling APIs.
Animation
In the Animation Menu, you can choose the Enter and Exit animations of your widget.
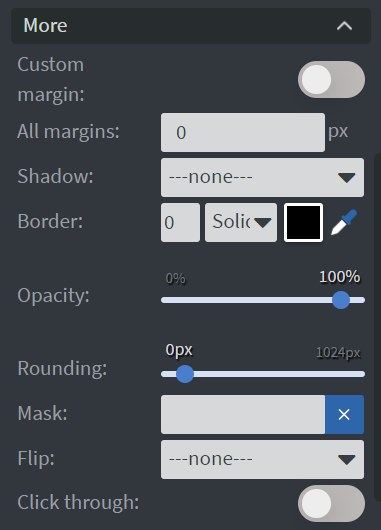
Additional Properties
Under the Animation Menu, you can click on the three dots to access Additional Properties (aka MORE).
Custom Margin
Allows setting a custom-sized margin for your widget.
Shadow
Adds a shadow to your widget.
Border
Adds a border to your widget.
Rounding
Changes the transparency and rounds the edges of your widget.
Opacity
Adjusts the transparency of your widget.
Mask
Lets you select a PNG image to affect the shape of your widget. Learn more: Masking.
Flip
Allows flipping your widget horizontally, vertically, or both.
Click Through
Enables clicking through the widget to interact with other widgets behind it.
Hide Based On
Hides the widget based on data from a Datasource. If the datarow of the device and the given data are not the same, the widget will not appear on the device.
Background Color (BG Color)
Sets a background color for the widget from a Datasource.