Data Summary Widget
With the Data Summary widget, you can display collected data from your button group.
Properties
Button
In the Button Menu, you can set your button group to display data from.
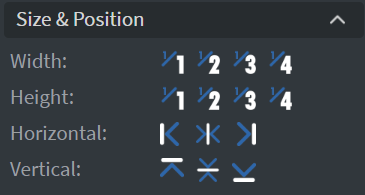
Size & Position
In the Size & Position Menu, you can select the width, height, and placement of your widget quickly.

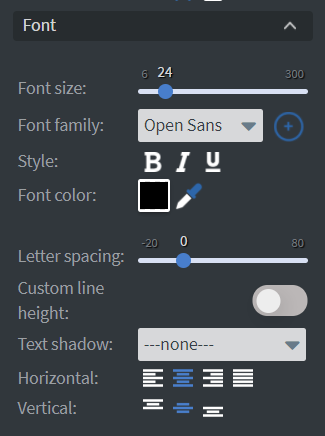
Font
In the Font Menu, you can customize the text appearance:
- Set font size.
- Choose font family.
- Select font style.
- Set font color.
- Adjust letter spacing and add text shadow.
- Set horizontal and vertical alignment of the text.

Proof of Play
Proof of play is a reporting system that allows you to gain reports about used assets. If you turn on widget statistics, you can report information about the displayed duration, number of displays, and interaction events of this widget.
Effects
In the Effects Menu, you can select a background image or color for your widget.
Animation
In the Animation Menu, you can choose the Enter and Exit animations of your widget.
Additional Properties
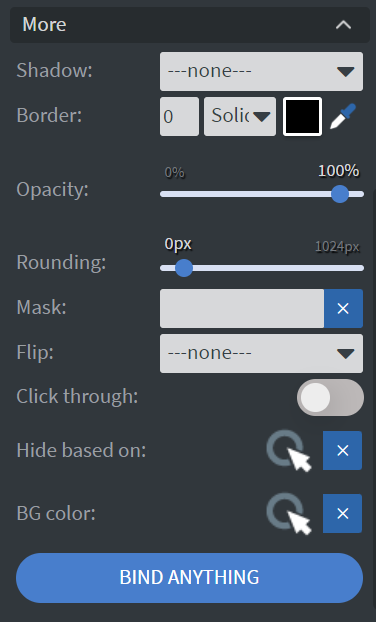
Under the Animation Menu, you can click on the three dots to access Additional Properties (aka MORE).
Shadow
Adds a shadow to your widget.
Border
Adds a border to your widget.
Rounding
Changes the transparency and rounds the edges of your widget.
Opacity
Adjusts the transparency of your widget.
Mask
Lets you select a PNG image to affect the shape of your widget. Learn more: Masking.
Flip
Allows flipping your widget horizontally, vertically, or both.
Click Through
Enables clicking through the widget to interact with other widgets behind it.
Hide Based On
Hides the widget based on data from a Datasource. If the datarow of the device and the given data are not the same, the widget will not appear on the device.
Background Color (BG Color)
Sets a background color for the widget from a Datasource.