Webhooks menu
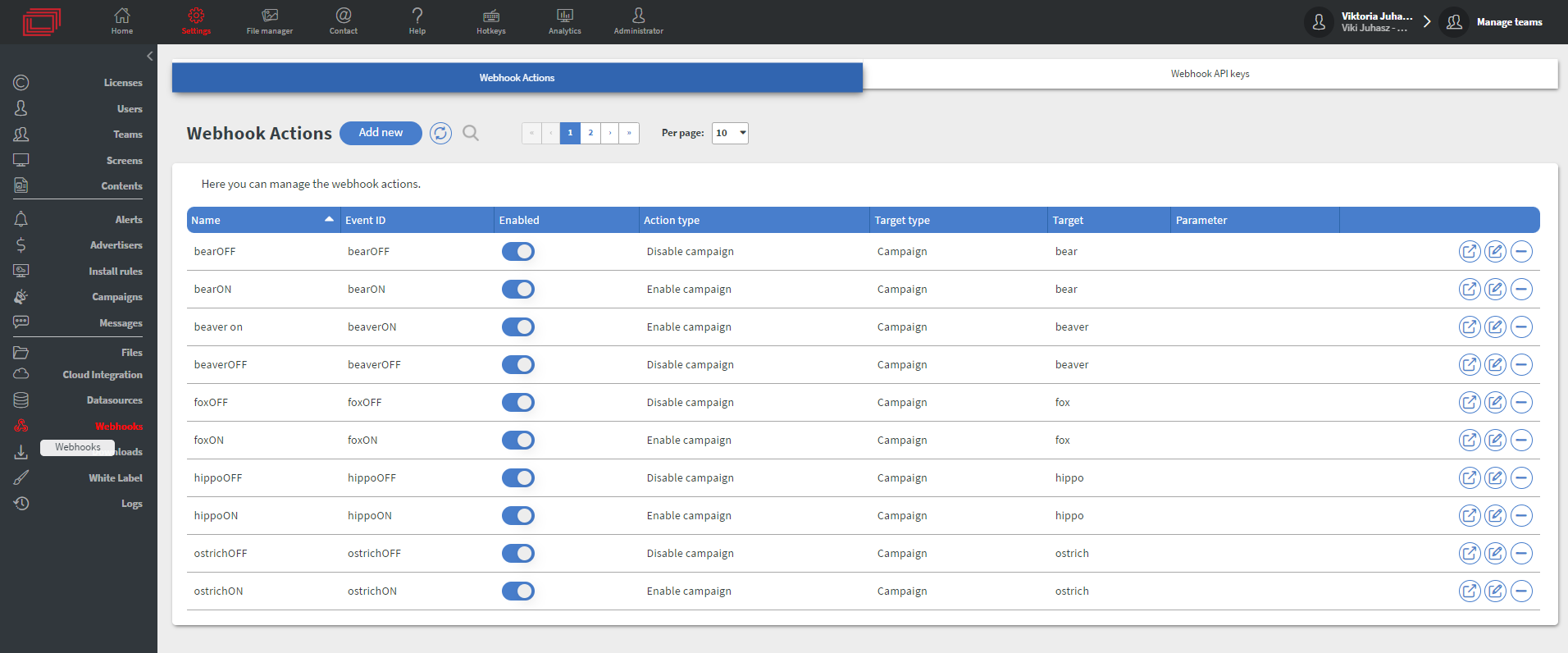
In the Webhooks Menu you can create and manage webhook actions

Create Webhooks
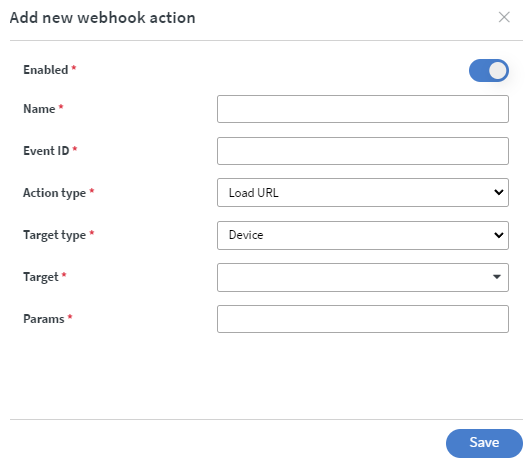
In the Webhook Actions sub-menu you can create a new Webhook with the Add new button.

- You have to set the Name and Event ID of the webhook.
- In the Target field you can choose a device as target.
- With the Enabled slidebox you can turn the webhook on and off.
| With this button you can remove the Webhook. | |
|---|---|
| With this button you can edit the webhook action. | |
| With this button you can generate an example link from the Webhook if you already created a Webhook API key. |
You can choose from several Action types
Campaign
- Change Priority of campaign
- Change Saturation of campaign
- Enable campaign
- Disable campaign
Datasource
- Decrease internal datasource value
- Delete value from internal datasource
- Empty internal datasource array
- Increase internal datasource value
- Insert to internal datasource array
- Merge internal datasource
- Refresh datasource
- Remove internal datasource array
- Set internal datasource
Device
- Assign Content
- Disable emergency
- Enable emergency
- Load URL
- Pause loop
- Preview content
- Refresh content
- Restart device
- Resume loop
- Send sensor event data
- Show toast message
- Snooze device
- Wake up device
Folder
- Force sync
- Upload file
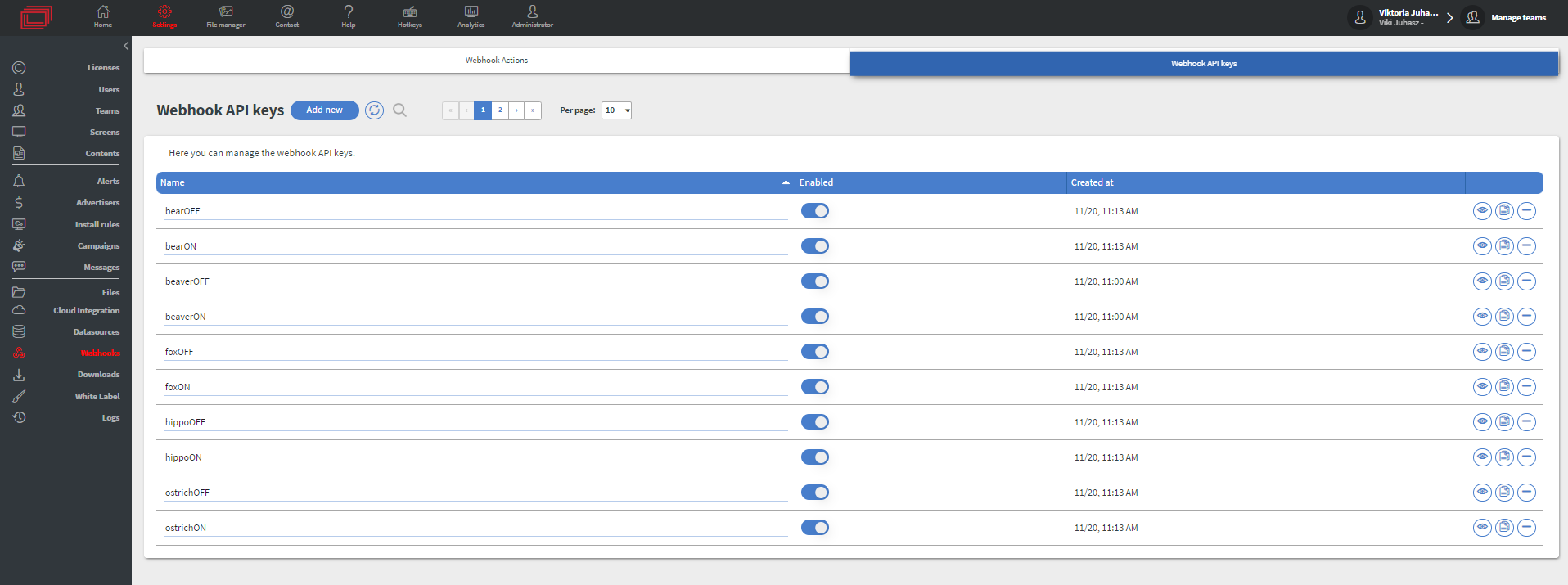
Webhook API keys Sub-menu

- In this sub-menu you can create API keys for your Webhooks with the Add new button.
- You have to fill in a Name.
- With the Enabled slidebox you can turn your API key off or on.
| With this button you can view the API key. | |
|---|---|
| With this button you can copy the API key | |
| With this button you can remove the API key |
| Click here for More about Webhooks |
|---|