How to create a Video Wall
This article shows you how to create a Video Wall setup in Wallboard.
Table of Contents
About Video Walls
If you want to stretch your content across multiple physical displays next to each other, you have to use a video wall setup.
To set up a video wall, you must send an advanced configuration to your device through Wallboard. This configuration defines the layout, position, orientation and resolution of
each display in the video wall.
With a Premium license you can use up to 2 displays at once in a video wall, however for more than 2 displays a Video Wall license is required!
Compatible devices
BrightSign:
- BrightSign XC2055
- BrightSign XC4055
Android:
Understanding the key parameters in the configuration
Each video wall setup requires specific parameters in the advanced configuration in order for it to work.
- type: Always set to
SCREEN_CONFIGURATION for video wall setups.
- outputName: The HDMI port for each screen, e.g.
HDMI-1, HDMI-2, etc...
- screenX/screenY: The top left starting coordinates of the individual screens where X is the width and Y is the height.
- transform: Sets the rotation for each screen. Options include:
normal - default, no rotation90 - 90 degrees clockwise180 - 180 degrees270 - 90 degrees counterclockwise
- videoMode: Specifies the screen resolution and refresh rate, e.g.
1920x1080x60p.
- Supported video resolutions by BrightSign model can be viewed by clicking here.
Configuration examples based on layouts
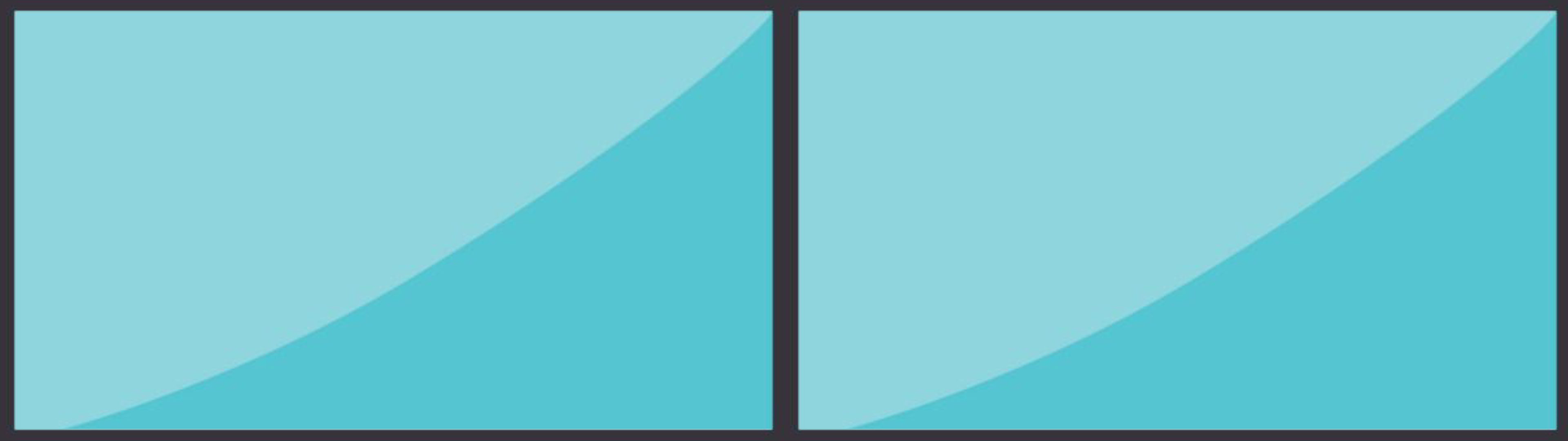
Layout #1 (2 horizontal landscape screens)
A 2x1 video wall with two 1920x1080 screens side by side, resulting in a total resolution of 3840x1080.
An example configuration for this layout would look as follows:
| BrightSign | Android |
{
"configuration": [
{
"type": "SCREEN_CONFIGURATION",
"enabled": true,
"screens": [
{
"enabled": true,
"screenX": 0,
"screenY": 0,
"outputName": "HDMI-1",
"transform": "normal",
"videoMode": "1920x1080x60p"
},
{
"enabled": true,
"screenX": 1920,
"screenY": 0,
"outputName": "HDMI-2",
"transform": "normal",
"videoMode": "1920x1080x60p"
}
]
}
]
}
| {
"configuration": [
{
"mode": "SPLIT",
"type": "SCREEN_CONFIGURATION",
"enabled": true,
"fullWidth": 3840,
"fullHeight": 1080,
"screens": [
{
"screenX": 0,
"screenY": 0,
"outputName": "HDMI-A-1",
"screenWidth": 1920,
"screenHeight": 1080
},
{
"screenX": 1920,
"screenY": 0,
"outputName": "HDMI-A-2",
"screenWidth": 1920,
"screenHeight": 1080
}
]
}
]
}
|
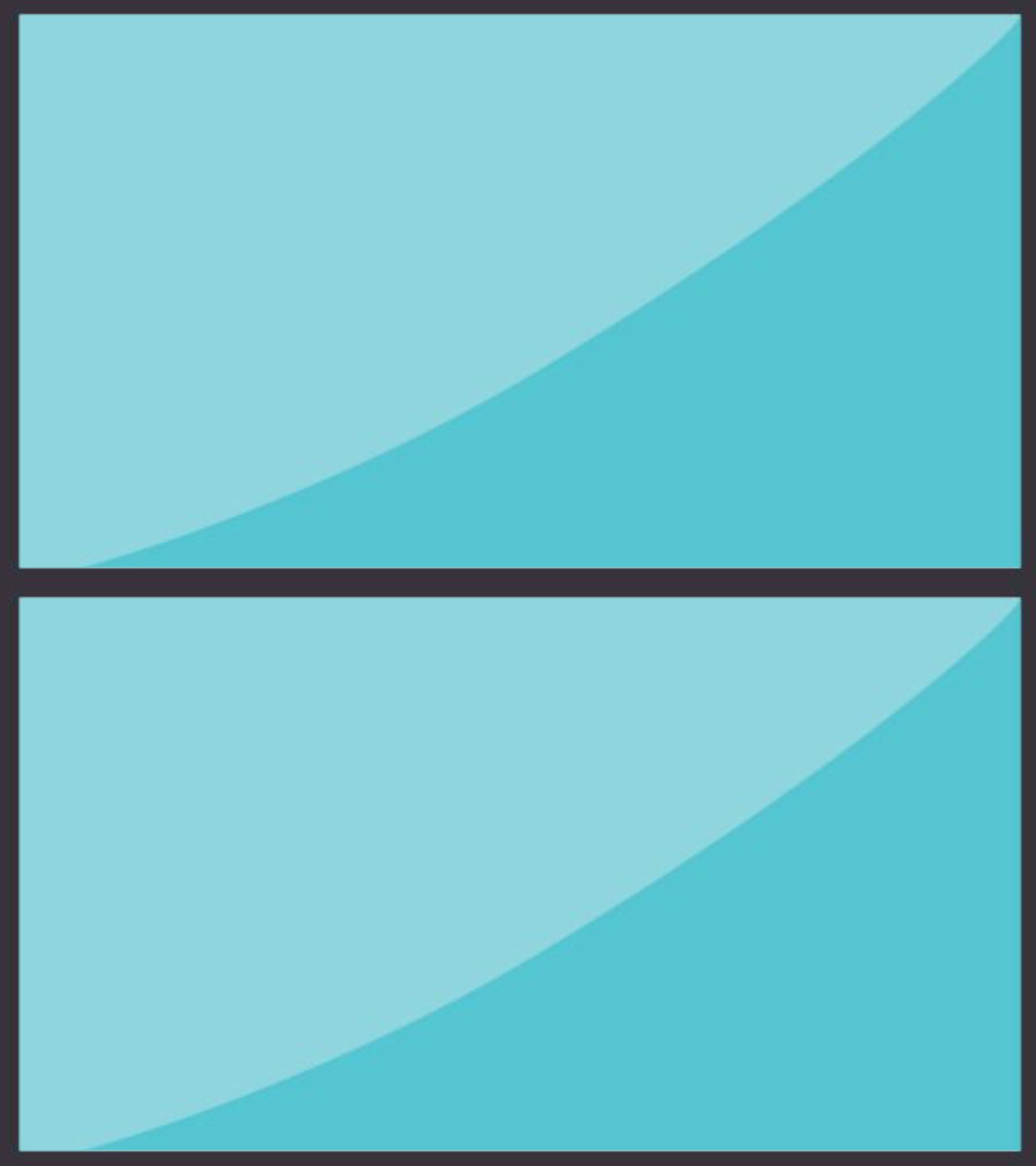
Layout #2 (2 vertical landscape screens)
A 1x2 video wall with two 1920x1080 screens stacked vertically, resulting in a total resolution of 1920x2160.
An example configuration for this layout would look as follows:
| BrightSign | Android |
{
"configuration": [
{
"type": "SCREEN_CONFIGURATION",
"enabled": true,
"screens": [
{
"enabled": true,
"screenX": 0,
"screenY": 0,
"outputName": "HDMI-1",
"transform": "normal",
"videoMode": "1920x1080x60p"
},
{
"enabled": true,
"screenX": 0,
"screenY": 1080,
"outputName": "HDMI-2",
"transform": "normal",
"videoMode": "1920x1080x60p"
}
]
}
]
}
| {
"configuration": [
{
"mode": "SPLIT",
"type": "SCREEN_CONFIGURATION",
"enabled": true,
"fullWidth": 1920,
"fullHeight": 2160,
"screens": [
{
"screenX": 0,
"screenY": 0,
"outputName": "HDMI-A-1",
"screenWidth": 1920,
"screenHeight": 1080
},
{
"screenX": 0,
"screenY": 1080,
"outputName": "HDMI-A-2",
"screenWidth": 1920,
"screenHeight": 1080
}
]
}
]
}
|
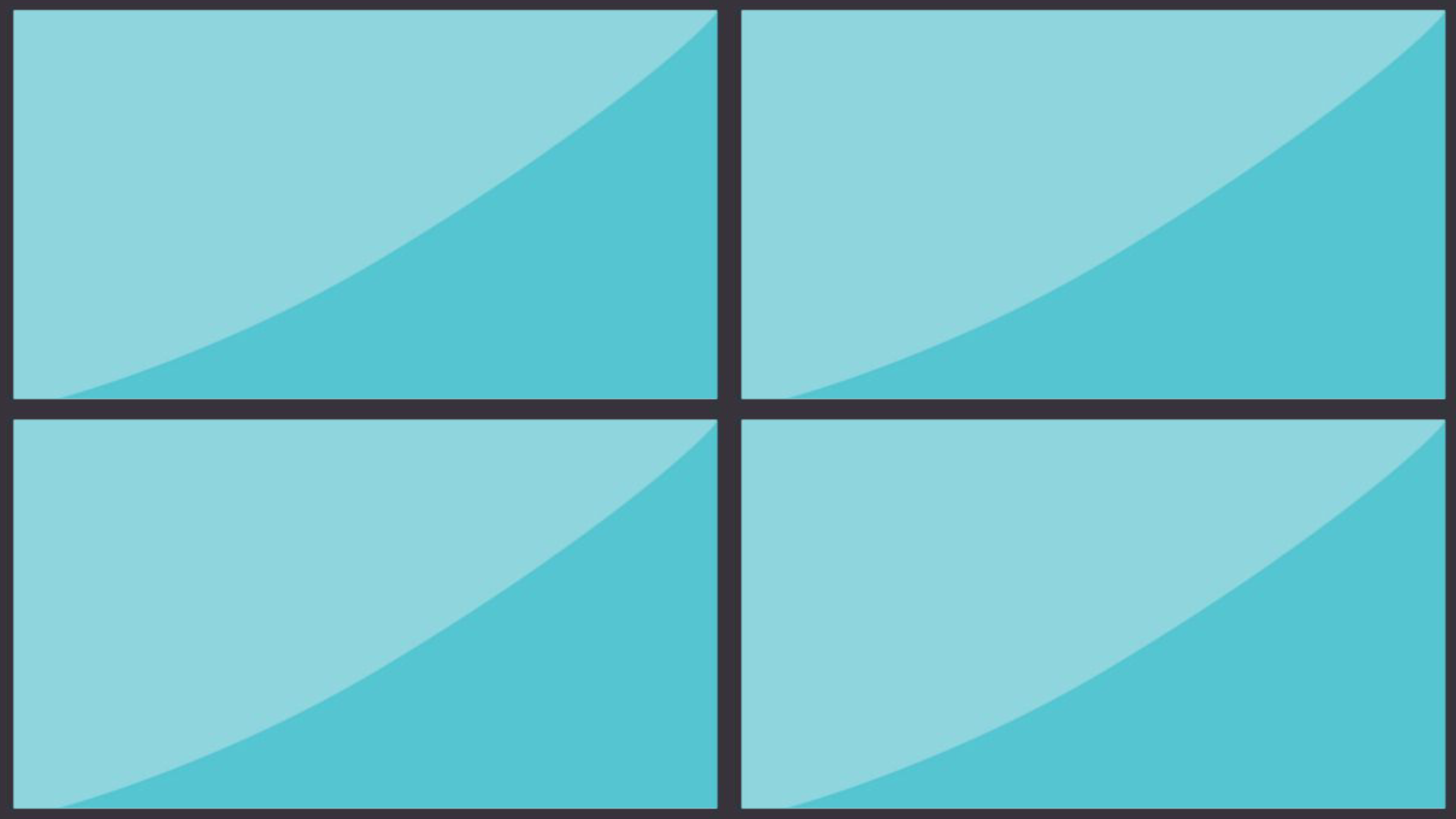
Layout #3 (2x2 landscape screens)
A 2x2 video wall with four 1920x1080 screens in a 2x2 layout, resulting in a total resolution of 3840x2160.
An example configuration for this layout would look as follows:
| BrightSign | Android |
{
"configuration": [
{
"type": "SCREEN_CONFIGURATION",
"enabled": true,
"screens": [
{
"enabled": true,
"screenX": 0,
"screenY": 0,
"outputName": "HDMI-1",
"transform": "normal",
"videoMode": "1920x1080x60p"
},
{
"enabled": true,
"screenX": 1920,
"screenY": 0,
"outputName": "HDMI-2",
"transform": "normal",
"videoMode": "1920x1080x60p"
},
{
"enabled": true,
"screenX": 0,
"screenY": 1080,
"outputName": "HDMI-3",
"transform": "normal",
"videoMode": "1920x1080x60p"
},
{
"enabled": true,
"screenX": 1920,
"screenY": 1080,
"outputName": "HDMI-4",
"transform": "normal",
"videoMode": "1920x1080x60p"
}
]
}
]
}
| {
"configuration": [
{
"mode": "SPLIT",
"type": "SCREEN_CONFIGURATION",
"enabled": true,
"fullWidth": 3840,
"fullHeight": 2160,
"screens": [
{
"screenX": 0,
"screenY": 0,
"outputName": "HDMI-A-1",
"screenWidth": 1920,
"screenHeight": 1080
},
{
"screenX": 1920,
"screenY": 0,
"outputName": "HDMI-A-2",
"screenWidth": 1920,
"screenHeight": 1080
},
{
"screenX": 0,
"screenY": 1080,
"outputName": "DP",
"screenWidth": 1920,
"screenHeight": 1080
},
{
"screenX": 1920,
"screenY": 1080,
"outputName": "DSI",
"screenWidth": 1920,
"screenHeight": 1080
}
]
}
]
}
|
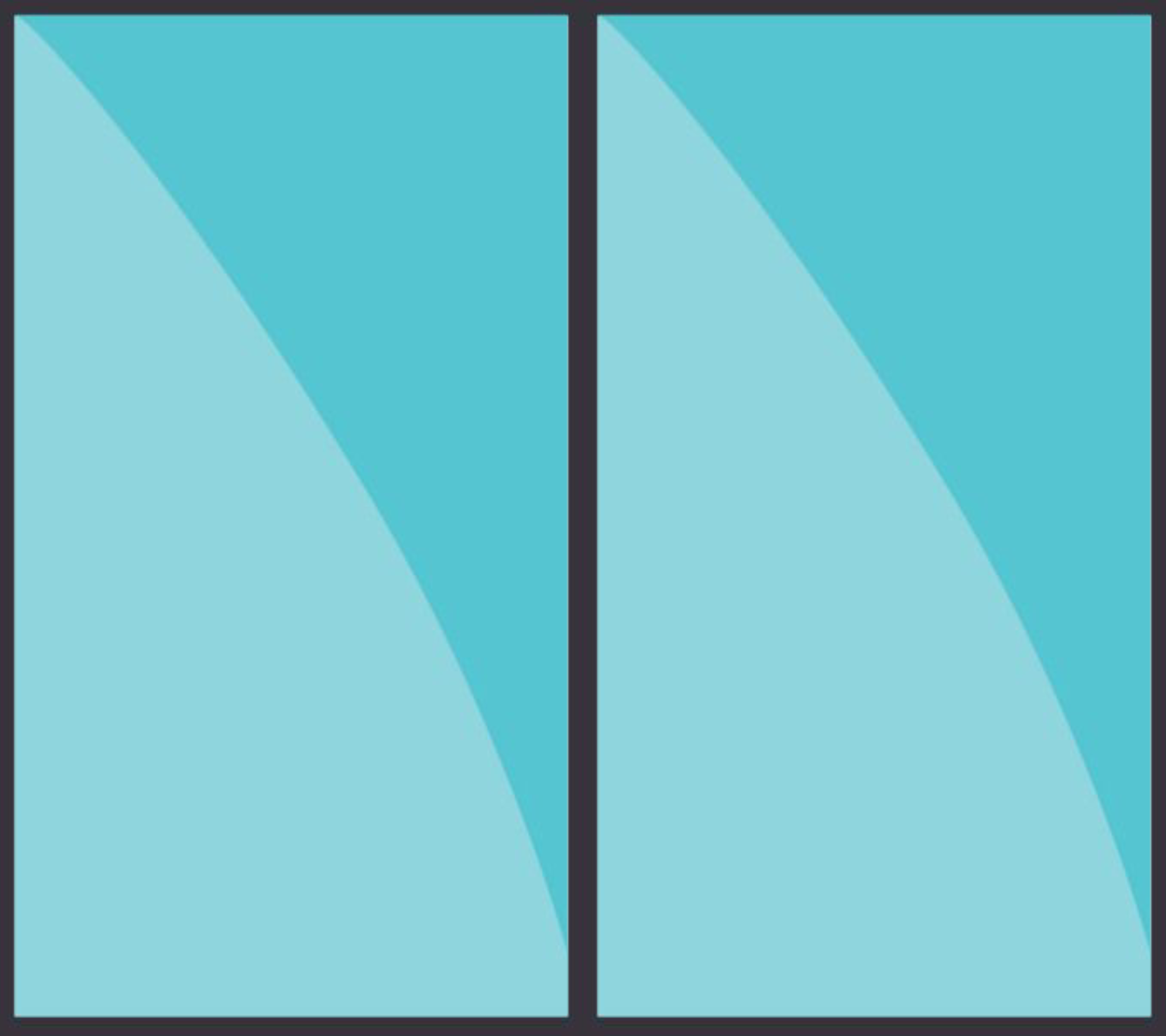
Layout #4 (2 side-by-side portrait screens)
Two 1920x1080 screens in portait orientation side-by-side, resulting in a total resolution of 2160x1920.
An example configuration for this layout would look as follows:
| BrightSign | Android (rotate the device in editor) |
{
"configuration": [
{
"type": "SCREEN_CONFIGURATION",
"enabled": true,
"screens": [
{
"enabled": true,
"screenX": 0,
"screenY": 0,
"outputName": "HDMI-1",
"transform": "90",
"videoMode": "1920x1080x60p"
},
{
"enabled": true,
"screenX": 1080,
"screenY": 0,
"outputName": "HDMI-2",
"transform": "90",
"videoMode": "1920x1080x60p"
}
]
}
]
}
| {
"configuration": [
{
"mode": "SPLIT",
"type": "SCREEN_CONFIGURATION",
"enabled": true,
"fullWidth": 2160,
"fullHeight": 1920,
"screens": [
{
"screenX": 0,
"screenY": 0,
"outputName": "HDMI-A-1",
"screenWidth": 1920,
"screenHeight": 1080
},
{
"screenX": 1080,
"screenY": 0,
"outputName": "HDMI-A-2",
"screenWidth": 1920,
"screenHeight": 1080
}
]
}
]
}
|
Layout #5 (3 horizontal landscape screens)
A 3x1 video wall with three 1920x1080 screens side by side, resulting in a total resolution of 5760x1080.
An example configuration for this layout would look as follows:
| BrightSign | Android |
{
"configuration": [
{
"type": "SCREEN_CONFIGURATION",
"enabled": true,
"screens": [
{
"enabled": true,
"screenX": 0,
"screenY": 0,
"outputName": "HDMI-1",
"transform": "normal",
"videoMode": "1920x1080x60p"
},
{
"enabled": true,
"screenX": 1920,
"screenY": 0,
"outputName": "HDMI-2",
"transform": "normal",
"videoMode": "1920x1080x60p"
},
{
"enabled": true,
"screenX": 3840,
"screenY": 0,
"outputName": "HDMI-3",
"transform": "normal",
"videoMode": "1920x1080x60p"
}
]
}
]
}
| {
"configuration": [
{
"mode": "SPLIT",
"type": "SCREEN_CONFIGURATION",
"enabled": true,
"fullWidth": 5760,
"fullHeight": 1080,
"screens": [
{
"screenX": 0,
"screenY": 0,
"outputName": "HDMI-A-1",
"screenWidth": 1920,
"screenHeight": 1080
},
{
"screenX": 1920,
"screenY": 0,
"outputName": "HDMI-A-2",
"screenWidth": 1920,
"screenHeight": 1080
},
{
"screenX": 3840,
"screenY": 0,
"outputName": "DP",
"screenWidth": 1920,
"screenHeight": 1080
}
]
}
]
}
|
Layout #6 (4 horizontal landscape screens)
A 4x1 video wall with four 1920x1080 screens side by side, resulting in a total resolution of 7680x1080.
An example configuration for this layout would look as follows:
| BrightSign | Android |
{
"configuration": [
{
"type": "SCREEN_CONFIGURATION",
"enabled": true,
"screens": [
{
"enabled": true,
"screenX": 0,
"screenY": 0,
"outputName": "HDMI-1",
"transform": "normal",
"videoMode": "1920x1080x60p"
},
{
"enabled": true,
"screenX": 1920,
"screenY": 0,
"outputName": "HDMI-2",
"transform": "normal",
"videoMode": "1920x1080x60p"
},
{
"enabled": true,
"screenX": 3840,
"screenY": 0,
"outputName": "HDMI-3",
"transform": "normal",
"videoMode": "1920x1080x60p"
},
{
"enabled": true,
"screenX": 5760,
"screenY": 0,
"outputName": "HDMI-4",
"transform": "normal",
"videoMode": "1920x1080x60p"
}
]
}
]
}
| {
"configuration": [
{
"mode": "SPLIT",
"type": "SCREEN_CONFIGURATION",
"enabled": true,
"fullWidth": 7680,
"fullHeight": 1080,
"screens": [
{
"screenX": 0,
"screenY": 0,
"outputName": "HDMI-A-1",
"screenWidth": 1920,
"screenHeight": 1080
},
{
"screenX": 1920,
"screenY": 0,
"outputName": "HDMI-A-2",
"screenWidth": 1920,
"screenHeight": 1080
},
{
"screenX": 3840,
"screenY": 0,
"outputName": "DP",
"screenWidth": 1920,
"screenHeight": 1080
},
{
"screenX": 5760,
"screenY": 0,
"outputName": "DSI",
"screenWidth": 1920,
"screenHeight": 1080
}
]
}
]
}
|
Layout #7 (3 side-by-side portrait screens)
Three 1920x1080 screens in portait orientation side-by-side, resulting in a total resolution of 3240x1920.
An example configuration for this layout would look as follows:
| BrightSign | Android (rotate the device in editor) |
{
"configuration": [
{
"type": "SCREEN_CONFIGURATION",
"enabled": true,
"screens": [
{
"enabled": true,
"screenX": 0,
"screenY": 0,
"outputName": "HDMI-1",
"transform": "90",
"videoMode": "1920x1080x60p"
},
{
"enabled": true,
"screenX": 1080,
"screenY": 0,
"outputName": "HDMI-2",
"transform": "90",
"videoMode": "1920x1080x60p"
},
{
"enabled": true,
"screenX": 2160,
"screenY": 0,
"outputName": "HDMI-3",
"transform": "90",
"videoMode": "1920x1080x60p"
}
]
}
]
}
| {
"configuration": [
{
"mode": "SPLIT",
"type": "SCREEN_CONFIGURATION",
"enabled": true,
"fullWidth": 3240,
"fullHeight": 1920,
"screens": [
{
"screenX": 0,
"screenY": 0,
"outputName": "HDMI-A-1",
"screenWidth": 1920,
"screenHeight": 1080
},
{
"screenX": 1080,
"screenY": 0,
"outputName": "HDMI-A-2",
"screenWidth": 1920,
"screenHeight": 1080
},
{
"screenX": 2160,
"screenY": 0,
"outputName": "DP",
"screenWidth": 1920,
"screenHeight": 1080
}
]
}
]
}
|
Layout #8 (4 side-by-side portrait screens)
Four 1920x1080 screens in portait orientation side-by-side, resulting in a total resolution of 4320x1920.
An example configuration for this layout would look as follows:
| BrightSign | Android (rotate the device in editor) |
{
"configuration": [
{
"type": "SCREEN_CONFIGURATION",
"enabled": true,
"screens": [
{
"enabled": true,
"screenX": 0,
"screenY": 0,
"outputName": "HDMI-1",
"transform": "90",
"videoMode": "1920x1080x60p"
},
{
"enabled": true,
"screenX": 1080,
"screenY": 0,
"outputName": "HDMI-2",
"transform": "90",
"videoMode": "1920x1080x60p"
},
{
"enabled": true,
"screenX": 2160,
"screenY": 0,
"outputName": "HDMI-3",
"transform": "90",
"videoMode": "1920x1080x60p"
},
{
"enabled": true,
"screenX": 3240,
"screenY": 0,
"outputName": "HDMI-4",
"transform": "90",
"videoMode": "1920x1080x60p"
}
]
}
]
}
| {
"configuration": [
{
"mode": "SPLIT",
"type": "SCREEN_CONFIGURATION",
"enabled": true,
"fullWidth": 4320,
"fullHeight": 1920,
"screens": [
{
"screenX": 0,
"screenY": 0,
"outputName": "HDMI-A-1",
"screenWidth": 1920,
"screenHeight": 1080
},
{
"screenX": 1080,
"screenY": 0,
"outputName": "HDMI-A-2",
"screenWidth": 1920,
"screenHeight": 1080
},
{
"screenX": 2160,
"screenY": 0,
"outputName": "DP",
"screenWidth": 1920,
"screenHeight": 1080
},
{
"screenX": 3240,
"screenY": 0,
"outputName": "DSI",
"screenWidth": 1920,
"screenHeight": 1080
}
]
}
]
}
|
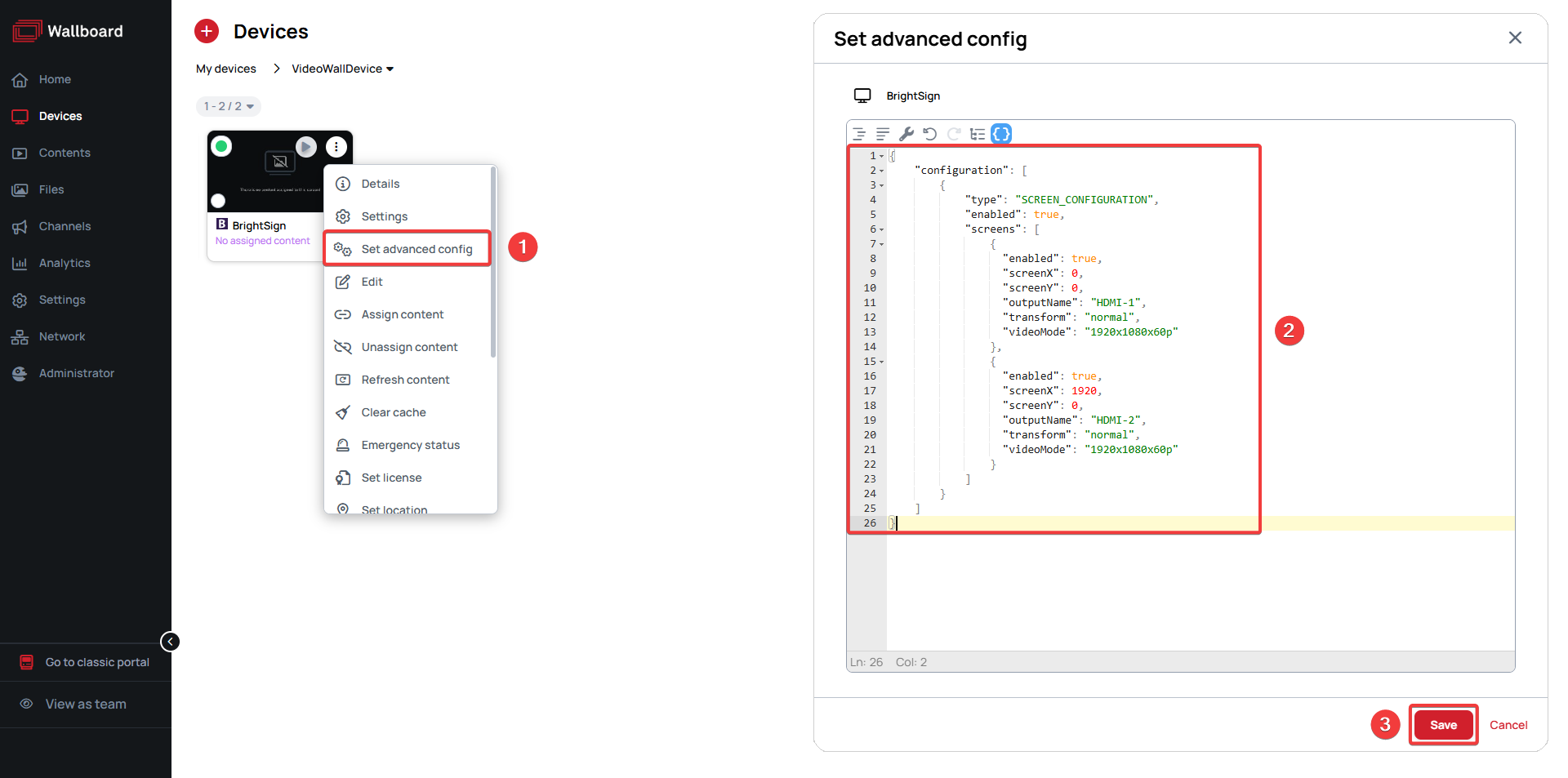
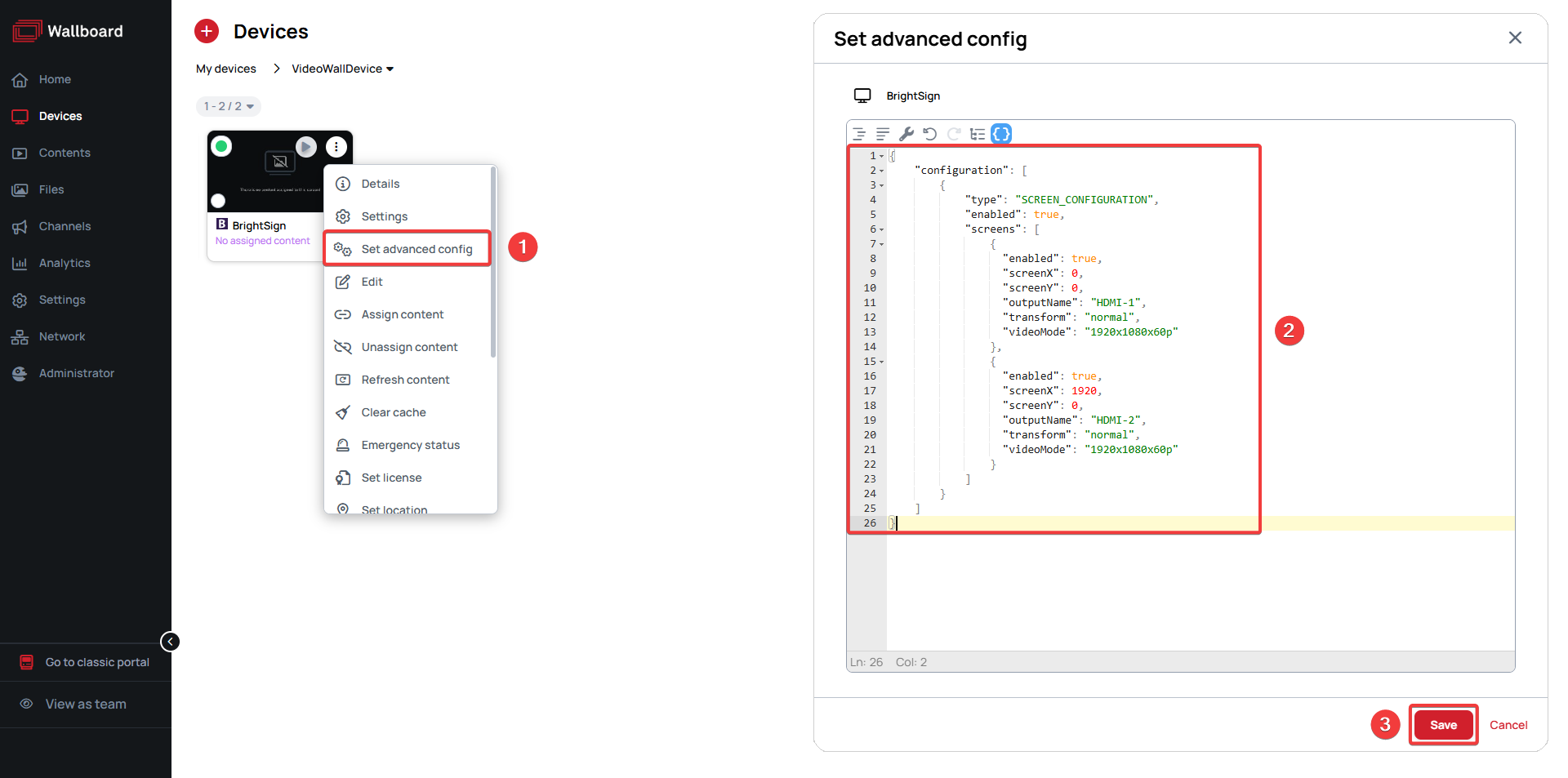
Applying your Advanced Configuration
To set the configuration for your device follow these steps:
- In the editor, right click your device and select Set advanced config.
- Copy and paste the correct configuration for your device type and layout into the text field.
- Click Save.

To avoid image distortion, make sure the canvas size of your content matches the total resolution of your video wall.