Weather Widget
With the Weather widget, you can display the weather of a location in your content.
Properties
Weather
We significantly reworked our weather widget due to changing to another weather service, making it more user-friendly. Previously, you had to write and underline a shortened country code (ISO 3166-1 alpha-2) after the city name. Now, you can do it more easily.
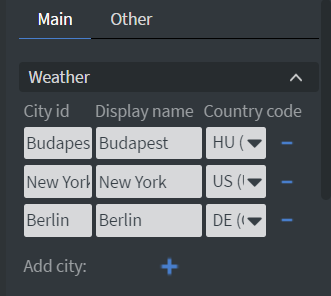
- City id: Enter the city name or zip code here.
- Display name: Enter the actual city name or a "nickname" here. This will display on the screen.
- Country code: Select the country where this city is from the dropdown list. The list also includes USA county codes as selectable countries. You must fill this box in older contents; otherwise, they might not work! You can delete the city from the Weather widget (– symbol) or add a new city (+ symbol).

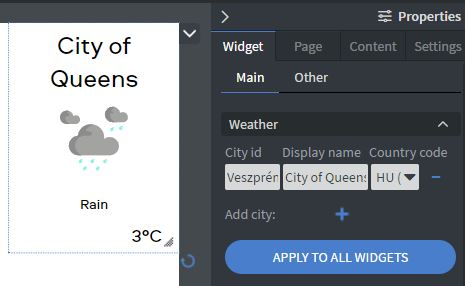
If you want to show "City of Queens" instead of "Veszprem", your settings would be as follows:

With the "Apply to all widgets" option, you can apply your city list to all other weather widgets on the current page.
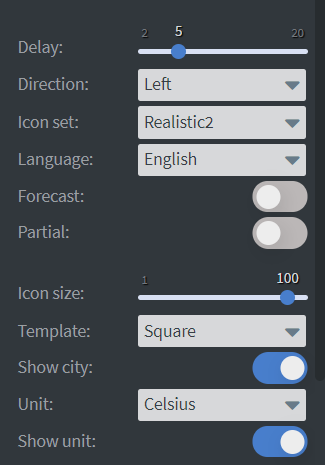
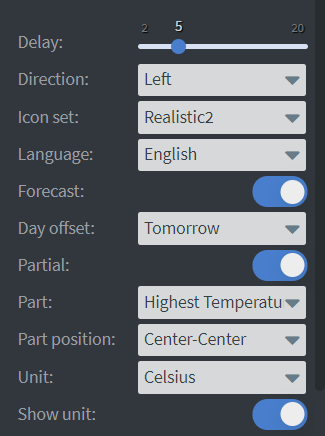
- If you want to display the weather of multiple cities, you can set the Delay between them.
- You can set the Direction of the animation between displayed cities here.
- You can set the displayed weather icon type with the Icon Set function.
- You can choose the Language of the widget to display data in different languages.
- In the Unit selector, you can choose to display the temperature in Celsius or Fahrenheit.
- You can turn off Show unit behind the temperature data here. You can also turn off the Show city function.

- If you enable the Forecast function, you can select which following day the widget should display in the Day offset selector.
- You can select from 'Today' to '+9 days'.
- If you enable Partial function, you can choose one thing you want to display in the widget.
- You can choose to only display the Temperature, City, Icon, etc. You can set the alignment of this specific information in Part position setting.

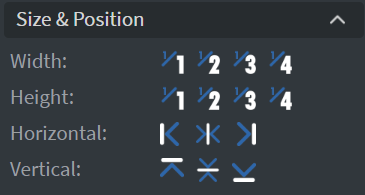
Size & Position
In the Size & Position Menu, you can select the width, height, and placement of your widget quickly.

Proof of Play
Proof of play is a reporting system that allows you to gain reports about used assets. If you turn on widget statistics, you can report information about the displayed duration, number of displays, and interaction events of this widget.
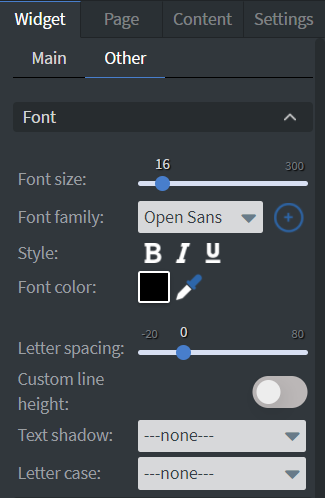
Font
In the Font Menu, you can set the Font size, Font family, Style, and the Font color. You can also set Letter spacing, Custom line height, Text shadow, and Letter case here.

Effects
In the Effects Menu, you can select a Background image or Color for your widget. You can also set the Opacity of the widget here.
Animation
In the Animation Menu, you can choose the Enter, Repeat, and Exit animations of your widget.
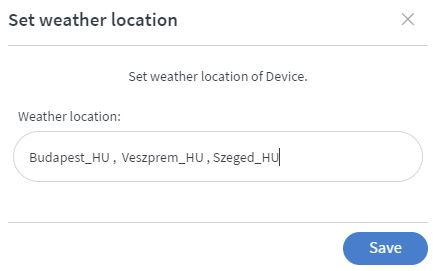
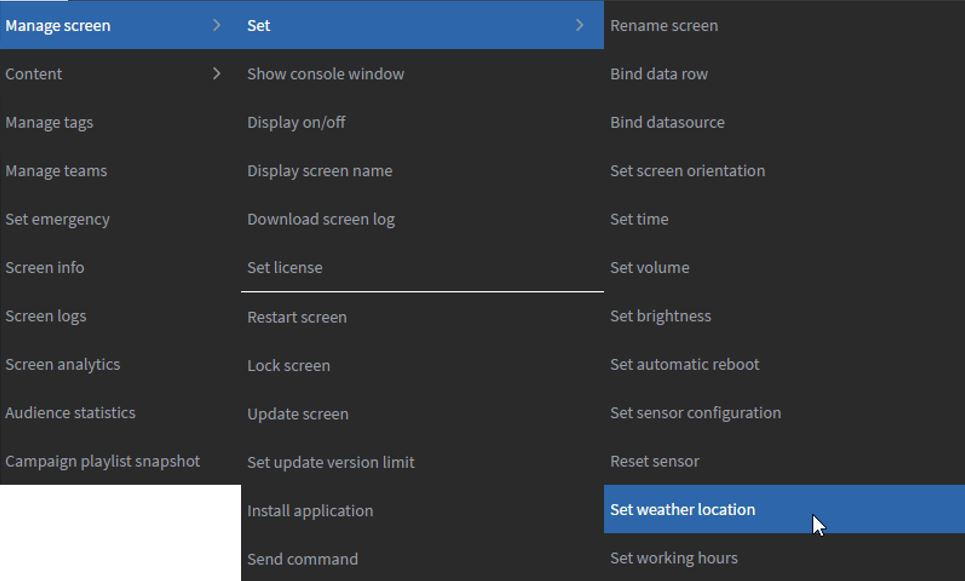
Device Weather Location
The Weather widget is also affected by the device's weather location. You can set a device's weather location with Home Screen by right-clicking on Screen or Screengroup Device Properties > Set > Set weather location.

You can set multiple locations for a device by comma separation. These cities will show up alongside the other cities that were set in the widget when the content is assigned to the screen. These locations are unique to every Screen/Screengroup, helping maintain Weather widget contents that need to have specific weather information shown for multiple locations.