RFID Unit
This unit can read RF cards and tags. It has MFRC522 chip, which operates in the 13.56 MHz frequency band.
**Information about the sensor unit: **RFID UNIT
Port: A
RFID has an RFID MFRC522 chip inside.

Sensor configuration:
{
{
"m5devices": [
{
"uid": "M5",
"sensors": [
{
"id": "rfid",
"type": "rfid",
"events": {
"noCard": {
"event": "no-card"
},
"allCards": {
"event": "all-cards"
}
},
"settings": {
"rfids": [],
"sleep": 400,
"address": 40,
"noRepeat": false
}
}
]
}
]
}
Simple usage in content:
If you make this simple content you can make sure the sensor communicates with the content.
- In this tutorial We will use M5 stack fire as device and an RFID unit as sensor.
- This Unit uses the A(red)port in M5 stack fire so you have to attach the sensor with a Grove Cable into your device. Then connect your sensor into the screen where you wish to use it.
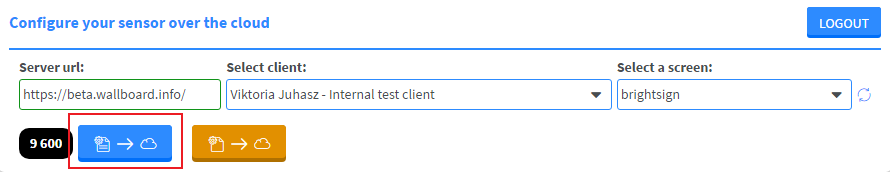
- In Wallboard Sensor Designer, you have to make the sensor configuration.
- When you open it you have to login into your editor account you use then make a fast connection to your sensor.
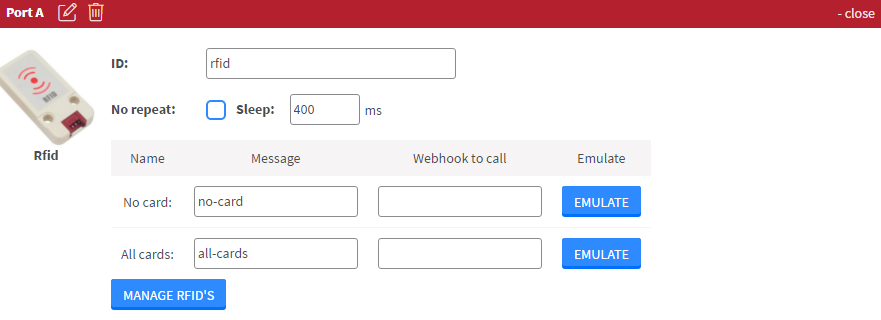
- If you are connected, you have to choose port A, then RFID unit.

- Enable the events you wish to use in your content, then send it to the screen you chosed in the Content editor you use.

If you wish to see or customize your sensor config:
- Open the Content editor where you sent the configuration, and focus to the screen you selected.
- Right click on the screen: Device Properties >> Set >> Set sensor configuration
How to make your content:
- The content uses the previously mentioned configuration.
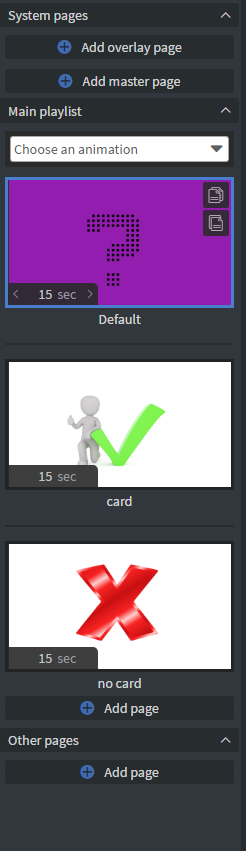
- To make this simple content you will need 3 pages with 3 different pictures inside your content with the following names: default, card, no-card

-
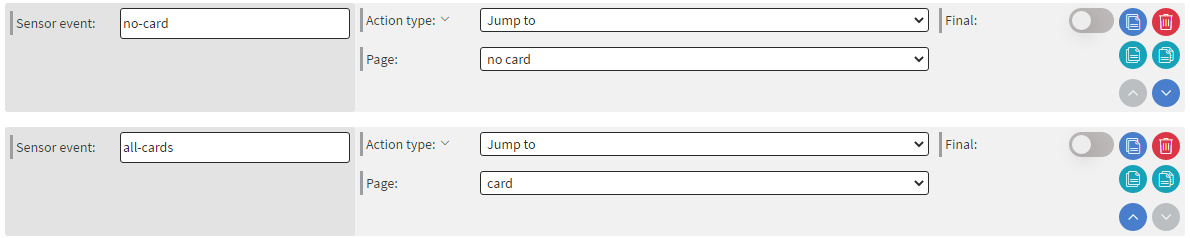
Then navigate yourself Content >> Edit Sensor Events >>Content Wide Events >> Add new and add Jump to action to them

-
Save your content, then you will need an RFIDCARD to trigger your sensor events.

-
If the sensor can read the card, the Default page will change >> card. If you do not trigger the events with the card >> no-card. And you can set the default page as screensaver.