How to change text with carousel widget
Requirements
-
Main content
- Carousel widget
- text widget
- Content widget with enabled one page option
-
Second content
- 3 different pages
Create the Second content
-
Create a content
-
Add 3 pages
-
Add them simple names, because it will be necessary for further processes
-
Decorate the pages as needed
-
Save the content
Create the main content
Add a Text widget
The only task associated with the widget is formatting
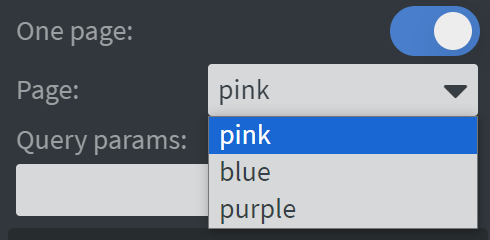
Add a Content widget
- Choose the content you created before
- Switch on the One page option, the page does not matter right now.

Please make sure the interactive button is enabled in Widget >> Other >> Behaviour options
Create a Carousel widget
- Choose 3 pictures to the carousel widget as sources
- In Widget >> Main >> Behaviour switch on the interactive option
-
Then you will see 3 new boxes with
Event value #xunder the sources- Please provide the values that will initiate actions to modify the text displayed beneath the carousel widget
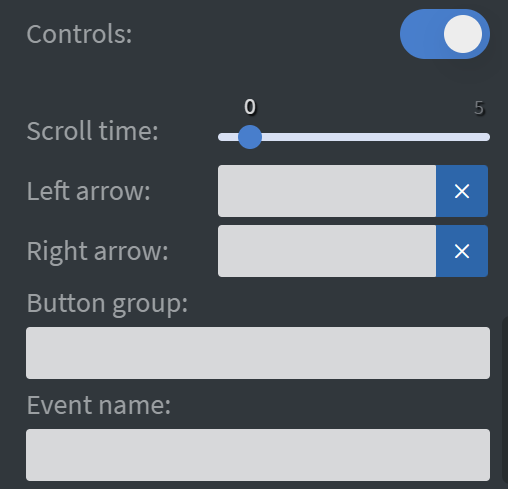
If you want to scroll the widget manually then leave the Controls button enabled.
-
In this case there will be no Scroll time in the widget
-
You can select another type of Arrows from File manager

If you wish to scroll automatically the widget then switch off the Controls option
-
Do not forget to set the Scroll time of the widget under the Controls option!
Actions & Events
-
Click on the Carousel widget then navigate yourself to Widget >> Other >> Edit touch actions.
-
Scroll down in the modal to enable
Input settings -
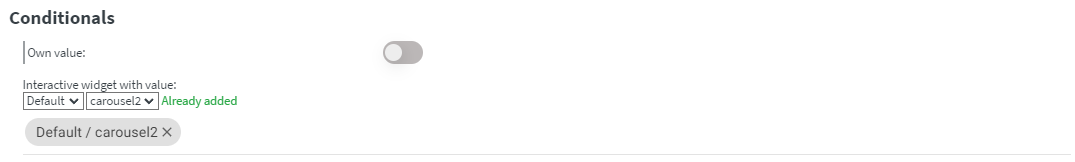
Then you will see the Conditionals field, where you have to choose the carousel widget in the
Interact widget with value

Changing text
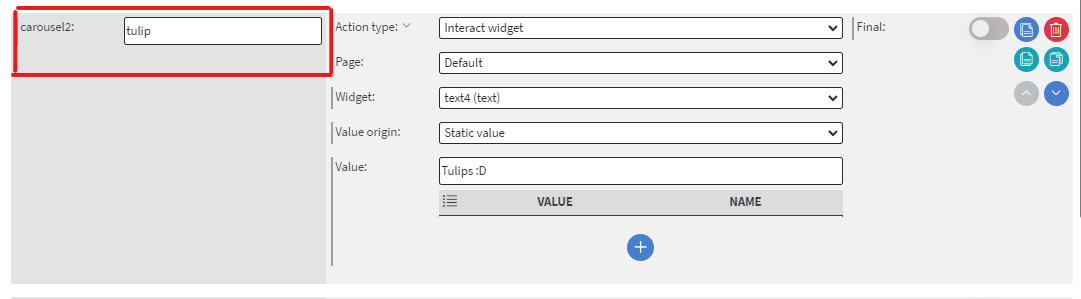
- Here create actions with the previously added values of the Sources
Event value #xfield like this.

-
After this choose interact widget as action type, then select the text widget as target.
-
Add a static value origin then fill the value field with the information what you want to see in the widget when the carousel scrolls.
Repeat it with every single images you chose to use inside the carousel widget.
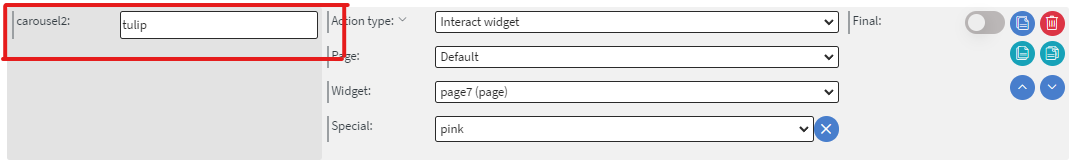
Changing pages in content widget
- Here create actions with the previously added values of the Sources
Event value #xfield like this

-
After this choose interact widget as action type, then select the content widget as target.
-
Choose the page you want in Special to define which slide you want to see in the widget when the carousel scrolls.
Repeat it with every single images you chose to use inside the carousel widget