How to Embed External Content
Using this widget requires a solid understanding of iFrame embedding and its limitations, as many options are restricted for security reasons.
Before proceeding, check the Troubleshooting section for common embedding issues.
If you're unsure whether this method suits your needs, consider the alternative methods provided
Table of Contents
Steps on How to Embed External URLs
-
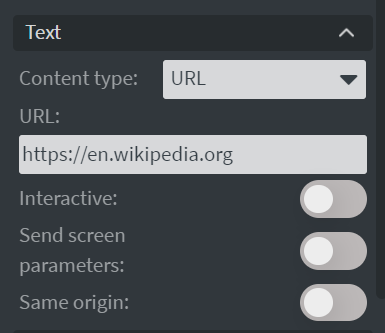
Content Type Selection:
- Navigate to the
Textsection. - Choose the
URL typefor theContent typeand set the URL you want to display. - For interactive content requiring shared resources, enable
Same origin.
- Navigate to the
-
Interactive Mode:
- This option is essential for embedding Google Forms or other applications requiring cross-origin access. Both
InteractiveandSame originmust be enabled for such cases.
- This option is essential for embedding Google Forms or other applications requiring cross-origin access. Both

Steps for Troubleshooting Embedding Issues
If the site does not appear on the assigned screen content:
- Check if your device can load the site:
- Right-click on the registered screen and select
Content>Load page. - Paste the site's URL.
- This method uses the device's built-in webview, allowing you to determine if the device is capable of loading the site directly.
- Right-click on the registered screen and select
When encountering issues, use the browser's developer tools to further identify errors:
-
Open the Browser Console:
- Right-click on the content and choose
Preview in browser.- Note that embedding and custom scripts may require using the browser in incognito mode to function correctly.
- Press
F12to access developer tools, then select the Console tab.
- Right-click on the content and choose
-
Check for Errors: Look for red error messages, such as:
- X-Frame-Options: Denial of embedding (e.g.,
DENY,SAMEORIGIN). - Mixed Content: Errors related to insecure HTTP content on HTTPS pages.
- Security Errors: Missing flags or cross-origin issues.
- X-Frame-Options: Denial of embedding (e.g.,
-
Inspect Network Requests:
- Switch to the Network tab.
- Reload the page (
F5) and analyzePayloadandResponsefor failed requests.
X-Frame-Options
Many websites restrict iframe embedding.
Check for the following message in the browser's console
Refused to display 'url' in a frame because it set 'X-Frame-Options' to 'DENY'
It means we will not be able to display it as an embedded site at all
Common error types:
- X-Frame-Options:DENY - The website you wish to show does not allow to be used as an embedded
- X-Frame-Options:SAMEORIGIN - This means the website you wish to show can only be embedded in a frame on a page with the same origin as itself.
- X-Frame-Options:ALLOW-FROM - The site you wish can only be displayed in a frame on the specified origin. This only works in browsers that support this header.
Mixed Content
If the webpage you are trying to embed uses HTTP, you will not be able to embed it into our system. The HTTPS protocol itself forbids such cases.
Check for the following message in the browser's console
Mixed content: The page at "https://x" was loaded over HTTPS, but requested an insecure frame "http://y". This content should also be served over HTTPS.
Same Origin Policy
Same origin policy restricts how documents and scripts on one origin can interact with browser resources on another origin. There are some specific usecases where the embedded site needs to have access to these resources to work properly.
You must use both Interactive and Same origin settings if you want to display a Google Form.
Check for the following messages in the browser's console
Refused to display 'url' in a frame because it set 'X-Frame-Options' to 'SAMEORIGIN'
Uncaught SecurityError: Failed to read the 'serviceWorker' property from 'Navigator': Service worker is disabled because the context is sandboxed and lacks the 'allow-same-origin' flag.
Content Not Updating After Website Change
If the website you are displaying does not have built-in update or refresh functionality, the webpage may not automatically refresh in our widget. As a result, previously visited sites might display older versions due to stored cookies or cached content.
Our widget respects calls to invalidate the browser's stored files. If the site has proper cache-handling mechanisms, the latest version should load.
To ensure the most recent content is displayed:
- Manually clear the device's browser cache.
- Note: Clearing the browser cache differs from using the
Content > Clear cacheoption or the secret menu's Clear cache feature, which only clears our app's storage, not the device browser's cache.
- Note: Clearing the browser cache differs from using the
- Create a refresh or update mechanism within the site itself.
Alternatively, you can force an update by duplicating the original content and assigning the duplicate to the screens.