Custom Widget
With the custom widget you can display a website, custom html code, or even a Google Form.
Using this widget requires a solid understanding of iFrame embedding and its limitations, as many options are restricted for security reasons.
Before proceeding, check the Related articles for your specific use-case.
If you're unsure whether this method suits your needs, consider the alternative methods provided
Related articles
- How to Embed External Content
- How to Embed Password-Protected External Content
- Alternative Embedding Methods
Properties > Widget > Main
Data
In the Data Menu you can bind data from datasources.
Text
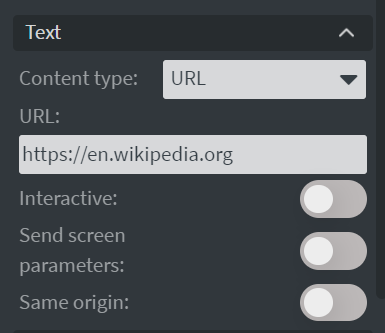
In the Text Menu you can choose your Content type.
URL typecan set the URL that you want to display.- You can also make it
Interactiveand display itSame originwebsite.
- You can also make it

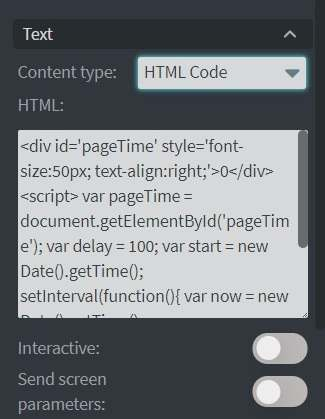
HTML Code typecan display HTML Code that you write or paste into the text box.- You can also make it
Interactive.
- You can also make it

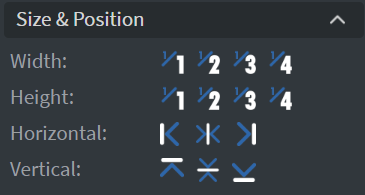
Size & Position
In the Size & Position Menu you can select the width, height, and placement of your widget quickly.

Properties > Widget > Other
Effects
In the Effects Menu you can select a background image or color for your widget.
Animation
In the Animation Menu you can choose the Enter, Repeat and Exit animations of your widget.

Additional Properties
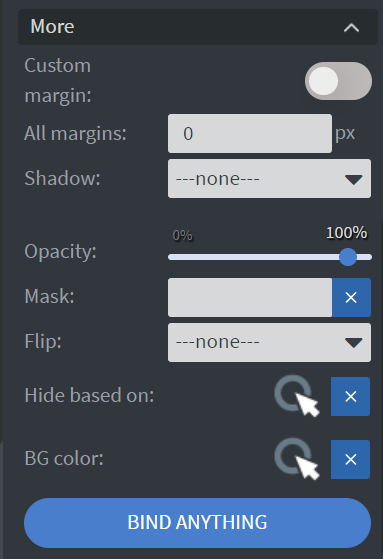
Under the Jump Menu you can click on the three dots which will show Additional Properties aka MORE.
- The 'Custom Margin' switch allows you to set a custom sized margin to your widget.
- Here you can add a 'Shadow' to your widget.
- The 'Opacity' sliders, will change the transparency and round the edges of your widget.
- The 'Mask' option will let you select a PNG image to affect the shape of your widget. See more specified information about: Masking.
- You can also flip your widget horizontally, vertically, or both with the 'Flip' function.
- The 'Click through' function allows you to click through the widget and interact with other widgets behind this one.
- With 'Hide based on' data binder you can give a data from a datasource to the widget.
- If the datarow of the device and the given data are not the same, the widget will not appear on the device.
- With 'BG color' data binder you can give a background color for the widget from a Datasource.