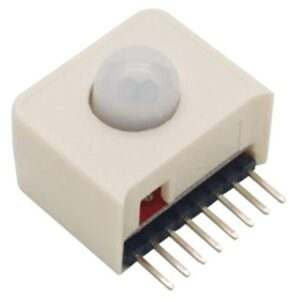
PIR - Move Sensor (AS312)
PIR sensor (passive infrared detector) is used to measure infrared (IR) light radiating from objects. The suggested distance is 150 cm (about 5 feet). The sensor has a "cooling time" when it detects motion which is approximately 3000 ms (about 3 sec).
 PIR Sensor Unit
PIR Sensor Unit HAT Version
HAT Version
Sensor configuration:
{
{
"m5devices": [
{
"uid": "M5",
"sensors": [
{
"id": "pir",
"type": "pir",
"events": {
"onEnter": {
"event": "active"
},
"onLeave": {
"event": "deactive"
}
},
"settings": {
"pin": 36,
"sleep": 5000
}
}
]
}
]
}
Simple usage in content:
If you make this simple content you can make sure the sensor communicates with the content.
- In this tutorial We will use M5 stack fire as device and PIR as sensor.
- This Unit uses the B port in M5 stack fire so you have to attach the sensor with a Grove Cable into your device. Then connect your sensor into the screen where you wish to use it.
- In Wallboard Sensor Designer, you have to make the sensor configuration.
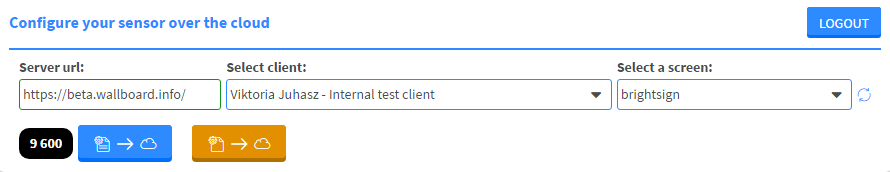
- When you open it you have to login into your editor account you use then make a fast connection to your sensor.
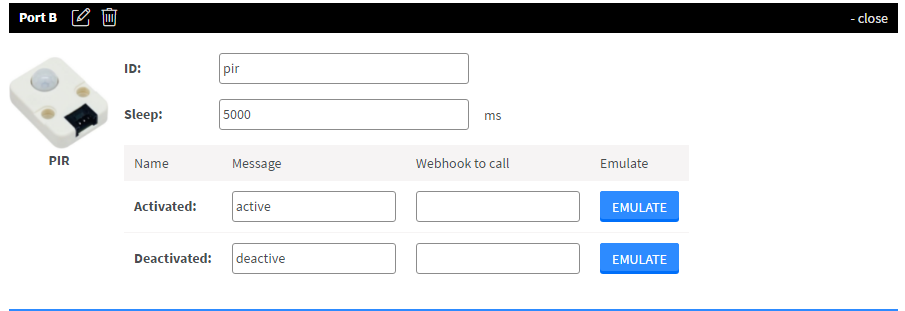
- If you are connected, you have to choose port B, then PIR.

- Enable the events you wish to use in your content, then send it to the screen you chosed in the Content editor you use.

If you wish to see or customize your sensor config:
- Open the Content editor where you sent the configuration, and focus to the screen you selected.
- Right click on the screen: Device Properties >> Set >> Set sensor configuration
How to make your content:
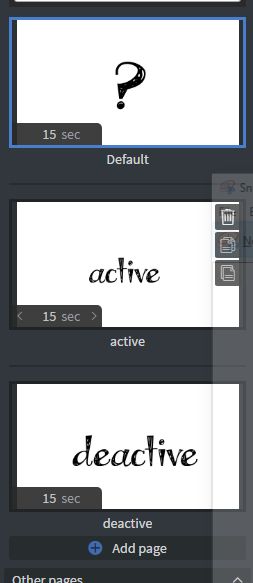
- To make this content you will need 3 different pages named:
- Default >> used as screensaver, active, deactive

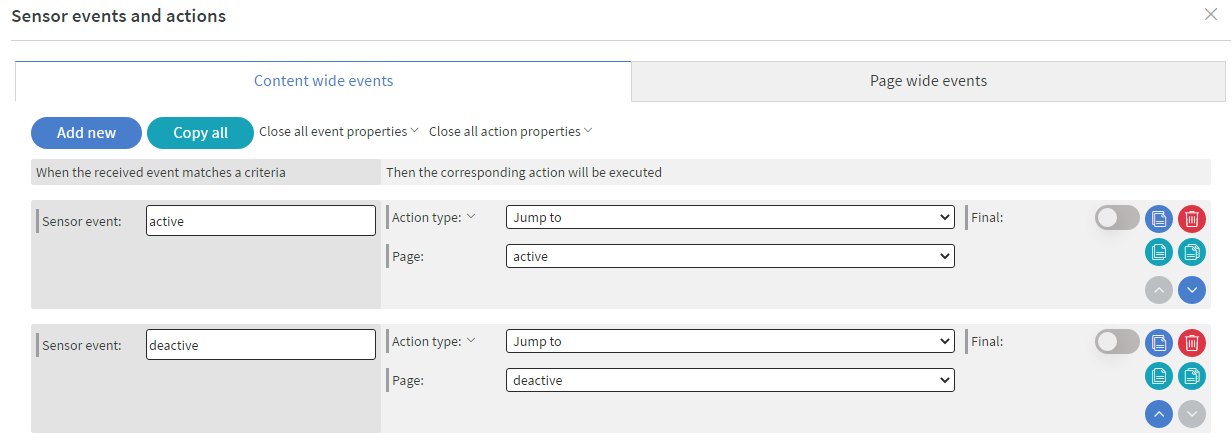
- Then you have to add some events: Content >> Edit sensor events >> Add new

- After you added the required actions into your content, set the Default page as screensaver on Content >> Dynamic pages