Light Sensor
LIGHT is a light intensity sensor. The resistance of a photoresistor decreases with increasing incident light intensity.

Port: B
Connection: Grove cable
Sensor configuration:
{
{
"m5devices": [
{
"uid": "M5",
"sensors": [
{
"id": "light",
"type": "lightSensor",
"events": {
"onDark": {
"event": "dark"
},
"onBright": {
"event": "bright"
}
},
"settings": {
"log": false,
"pin": 36,
"ranges": {
"onDark": {
"max": 4096,
"min": 3000
},
"onBright": {
"max": 2919,
"min": 0
}
}
}
}
]
}
]
}
Simple usage in content:
If you make this simple content you can make sure the sensor communicates with the content.
- In this tutorial We will use M5 stack fire as device and Light sensor.
- This Unit uses the B port in M5 stack fire so you have to attach the sensor with a Grove Cable into your device.
- Then connect your sensor into the screen where you wish to use it.
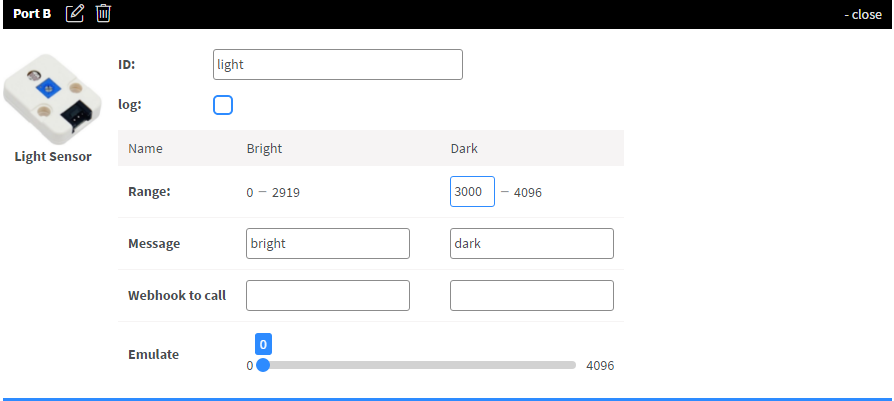
- In Wallboard Sensor Designer, you have to make the sensor configuration.
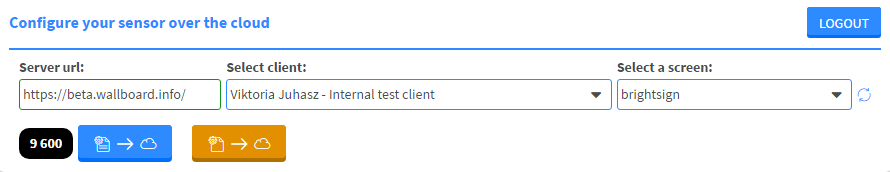
- When you open it you have to login into your editor account you use then make a fast connection to your sensor.
- If you are connected, you have to choose port B, then light sensor.

- Enable the events you wish to use in your content, then send it to the screen you chosed in the Content editor you use.

If you wish to see or customize your sensor config:
- Open the Content editor where you sent the configuration, and focus to the screen you selected.
- Right click on the screen: Device Properties >> Set >> Set sensor configuration
How to make your content:
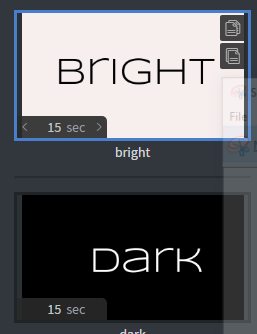
- To make this content you will need 2 different pages named bright and dark

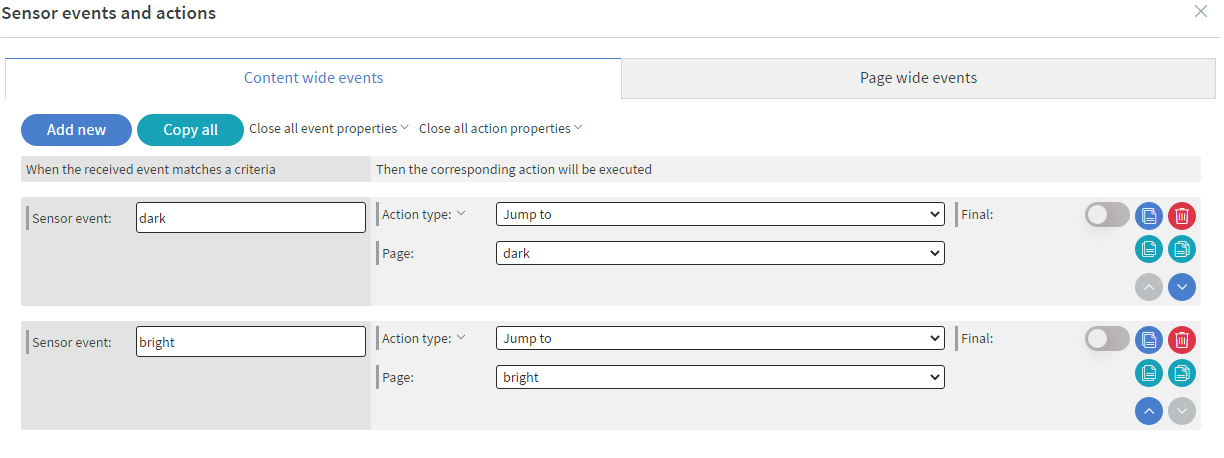
- Then you have to add some events: Content >> Edit sensor events >> Add new

- When you are finished, save it, assign it to the previously chosen screen then try it.
- When the content receives the dark event from the sensor, the page will turn into the dark one.
- When the content receives the bright event from the sensor, the page will turn into the bright one.