Checkout app
This article introduces you to our custom Checkout app and its core features.
The Checkout app is deployed to customer servers per request. To learn more contact our support at sales@wallboard.info!

What is Checkout?
With the Checkout app you can easily create a straightforward self-service ordering process. To utilize the functionalities of the Checkout app, use it alongside our MenuBoard app!
Prerequisites
To keep track of orders the Checkout app needs a mock datasource. This mock datasource has to be the same as your ordering selector MenuBoard's target dataset.
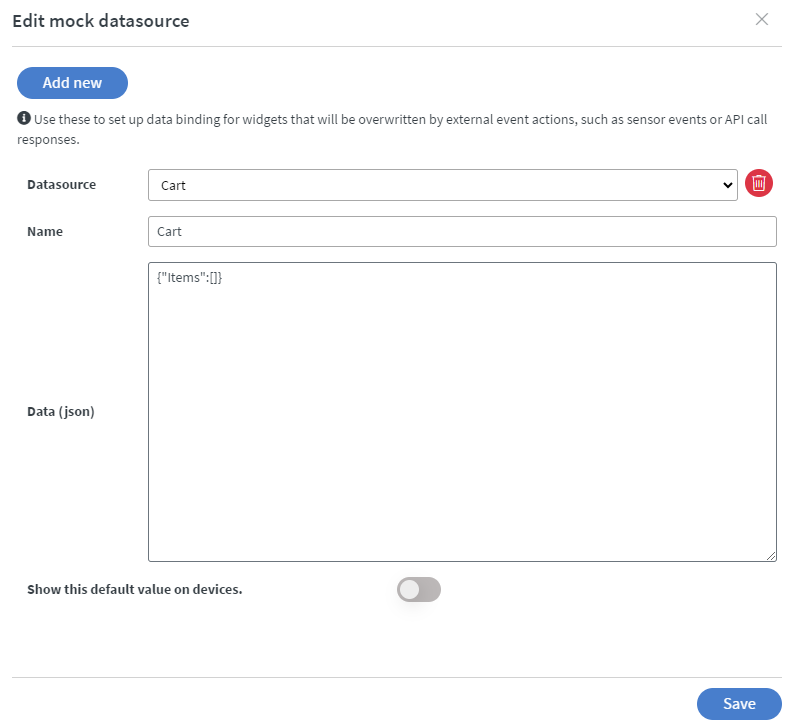
If you don't already have a mock datasource, head over to Content tab > Base data path > Edit mock datasource and click add new.
Name your datasource then insert the following into the data(json) field:{"Items":[]}

Setting up the widget
Datasource binding
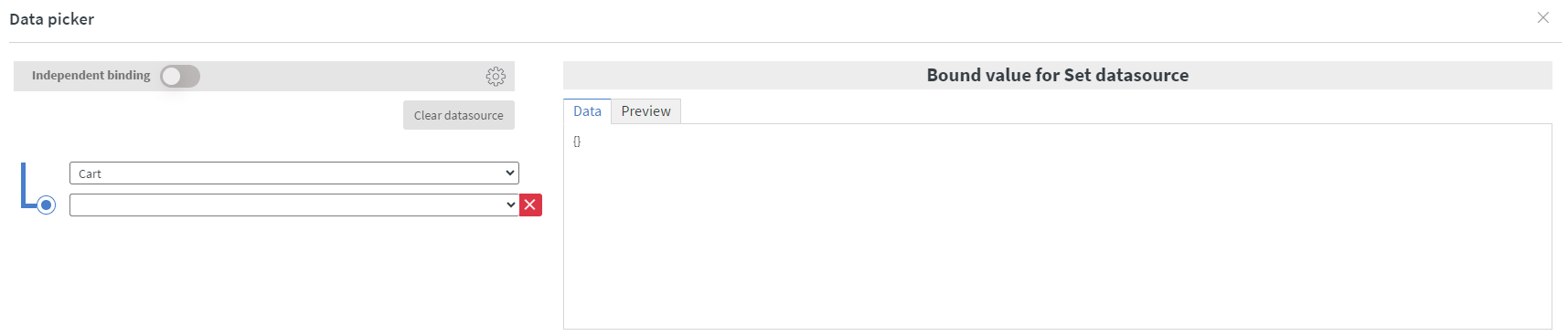
After you've successfully created your mock datasource you can place the Checkout app widget and configure the datasource binding. Make sure you select the same mock datasource that you use as your MenuBoard's target dataset.

Layouts
- Cart
- Summary
- Checkout
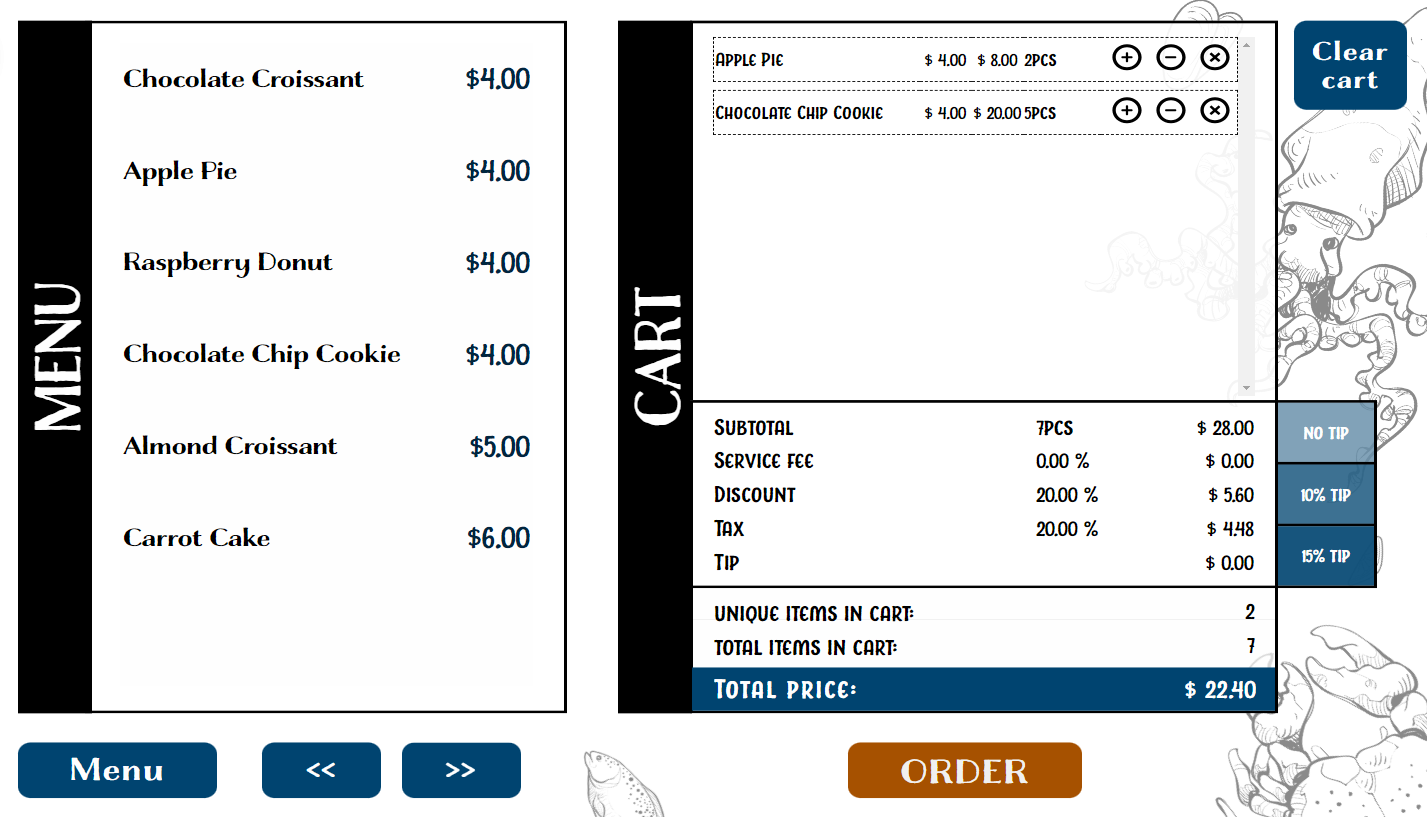
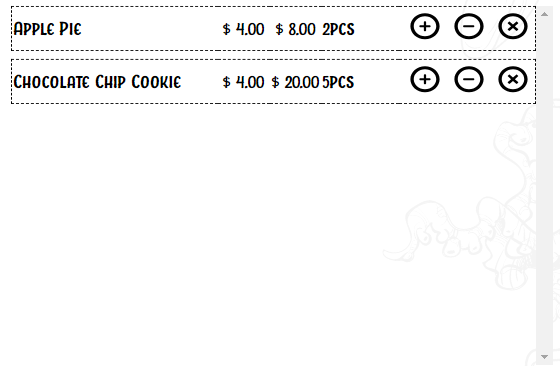
In the cart layout style the contents of your cart are displayed:

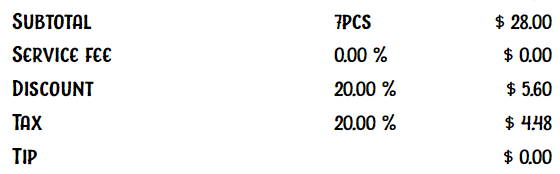
In the summary layout style the price calculations of your cart are displayed:

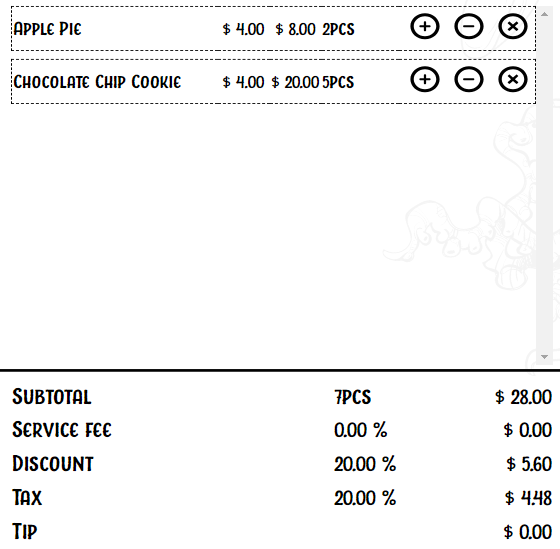
In the checkout layout style the cart and summary layouts are combined:

Generic settings
- Layout style: Change the basic layout of the widget.
- Split box area: Adjust the height of your cart and summary.
- No items text: Change the placeholder text for the cart when it's empty.
Cart settings
Here you can customize the visual look of your cart like font family, size, color and many more!
Cart align settings
Here you can set the width of each cell in your cart.
Middle line settings
Here you can customize the color of the separator line between the Cart and Summary sections if you're using the Checkout layout style.
Summary settings
Here you can customize the visual look of your summary like font family, size, color, set up discount, service fee, tax and tip percentages!
Price settings
Here you can customize the formatting of the prices displayed like add text, currency and space before and after and enable decimal points.
Quantity settings
Here you can customize the formatting of the quantites displayed like add text and spaces before and after.
Percentage settings
Here you can customize the formatting of the fields that use percentages(service fee, discount, tax, tip). You can add text, space before and after and enable decimal points.
Touch events
You can place other widgets (e.g. text widget) and configure touch events for them that interact with the checkout widget.
Available touch events are:
- Clear cart: This touch event clears all items placed in the cart.
- Add tip: This touch event adds a tip to your order depending on the static value you provide (you can choose whether it is percentage or a fix value under the widget's summary settings in the Tip type dropdown).
- Submit: This touch event adds the items in your cart to your order.
- Checkout: This touch event can finalize your order.
This custom app is under active development and any information in this documentation could be inaccurate or outdated! If you have any questions please contact our support at support@wallboard.info