How to use XML data in your content.
This article shows you an example for using your XML data in content creation.
Introduction
We are going to create a menu board for a cafe from the external XML data provided. The sample content uses table widgets and a Wallboard content template.
Steps
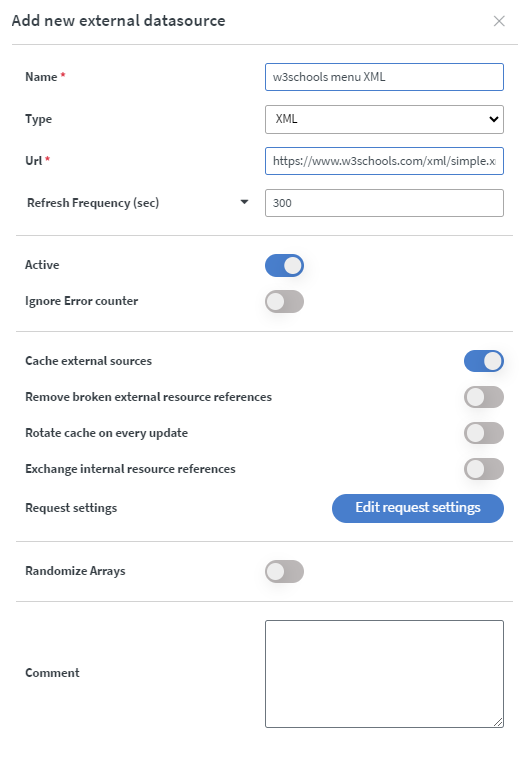
Creating the datasource
Let's create an external datasource using a w3schools sample XML file.

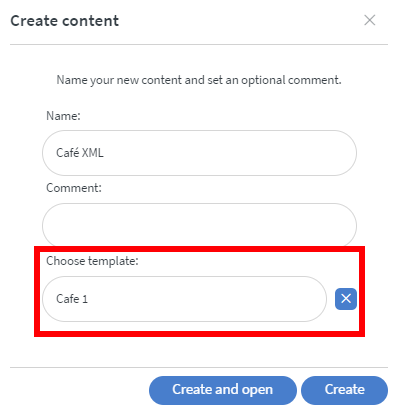
Creating content with a template
To create content using one of our premade templates simply click Choose template. In this example we are using the cafe 1 template.

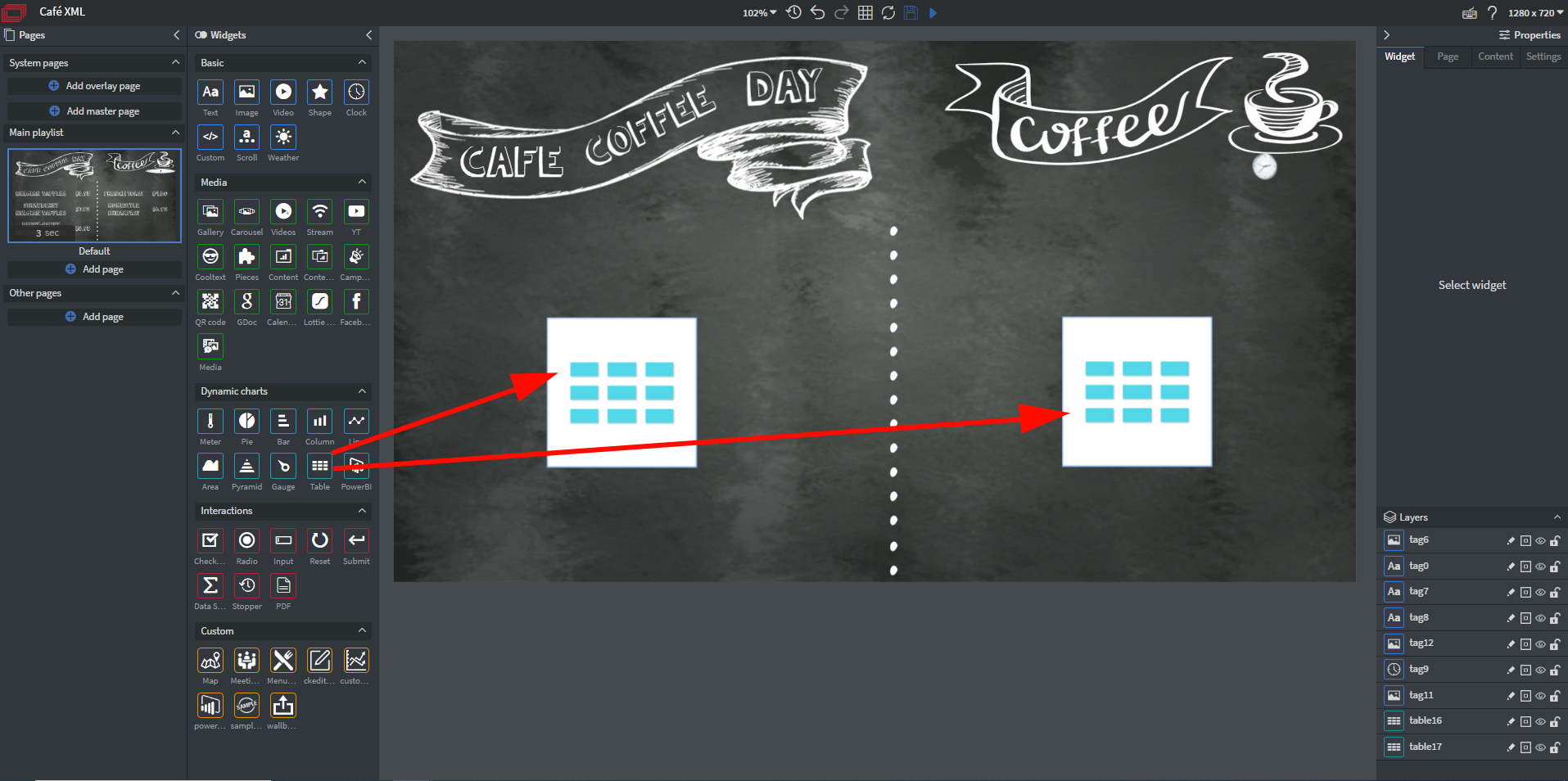
Here we're removing the placeholder text boxes and replacing them with table widgets so we can bind our data.
We've formatted the table widget so it will look the same as our placeholder text used to look like (Font family, size, color, padding).

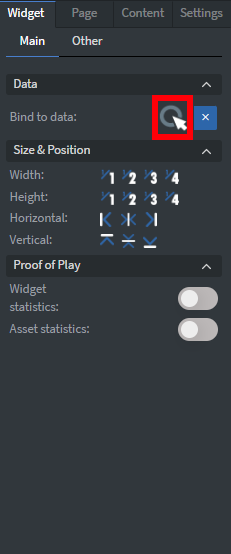
To bind our datasource select the first table then click Bind data.

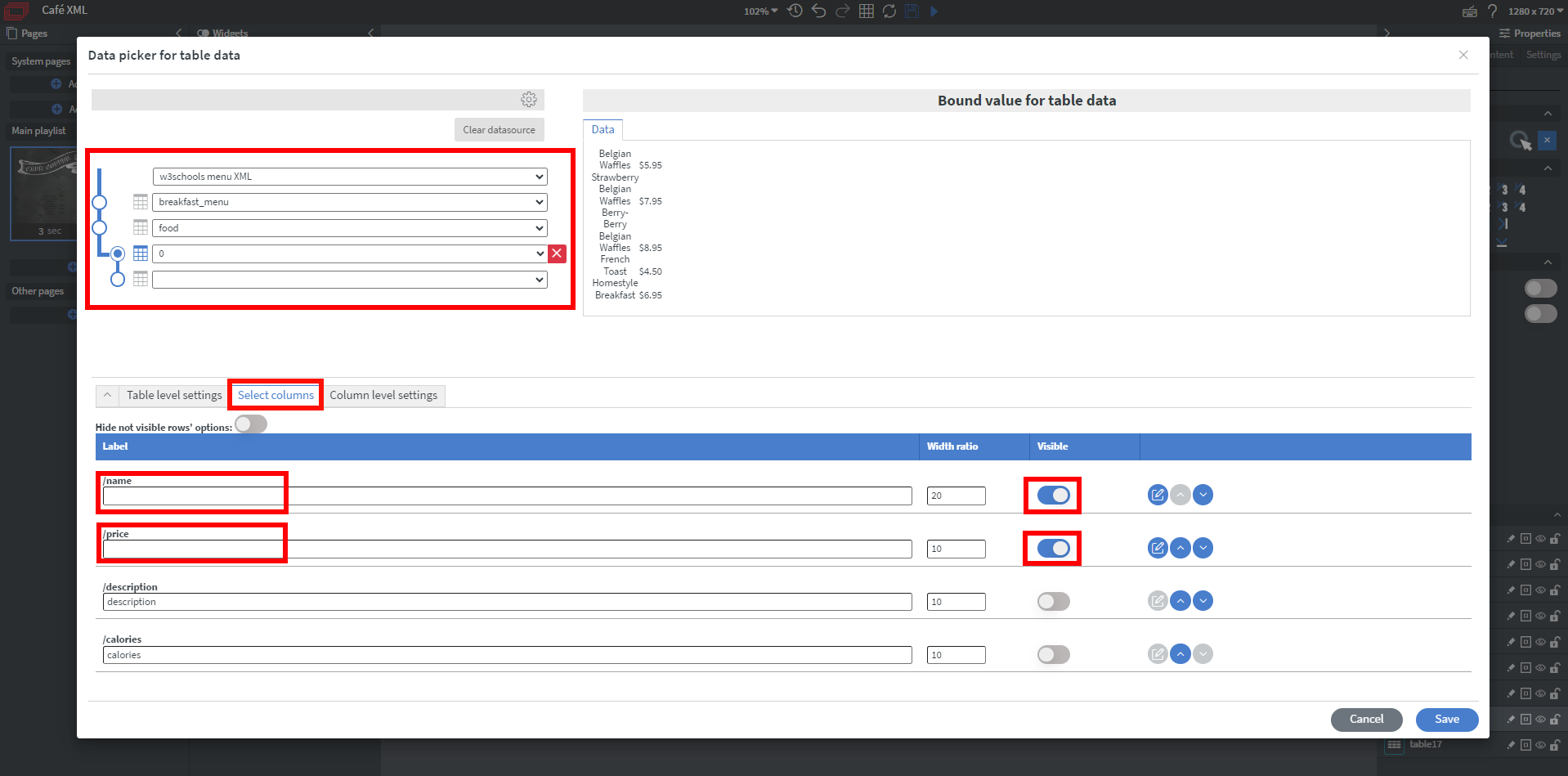
Select the external datasource we created then head over to Select columns.
Turn on visibility for the name and price columns.
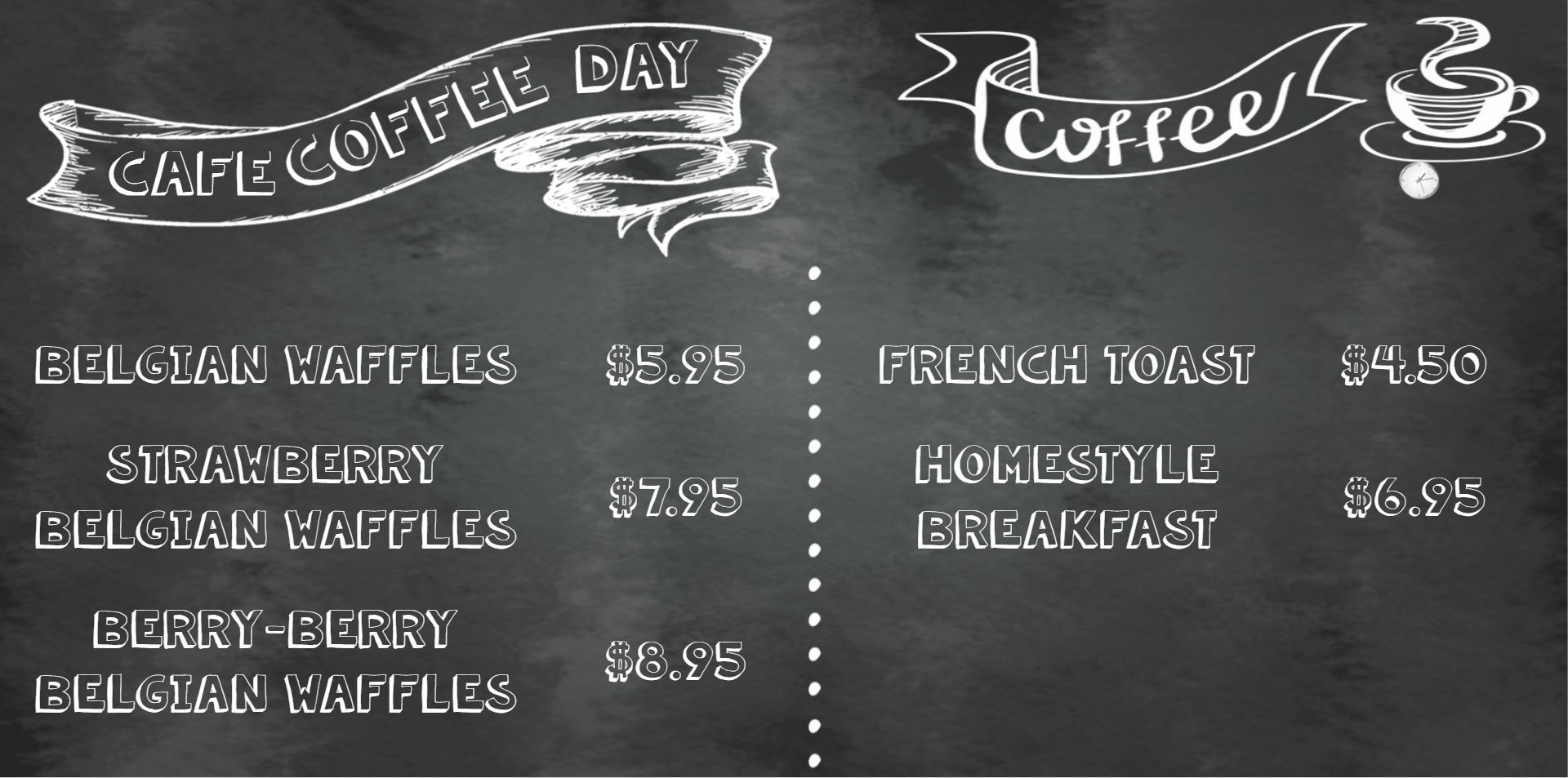
Our data should look as follows:

Note that we've removed the labels from the header of our table as we don't want these to appear up top.
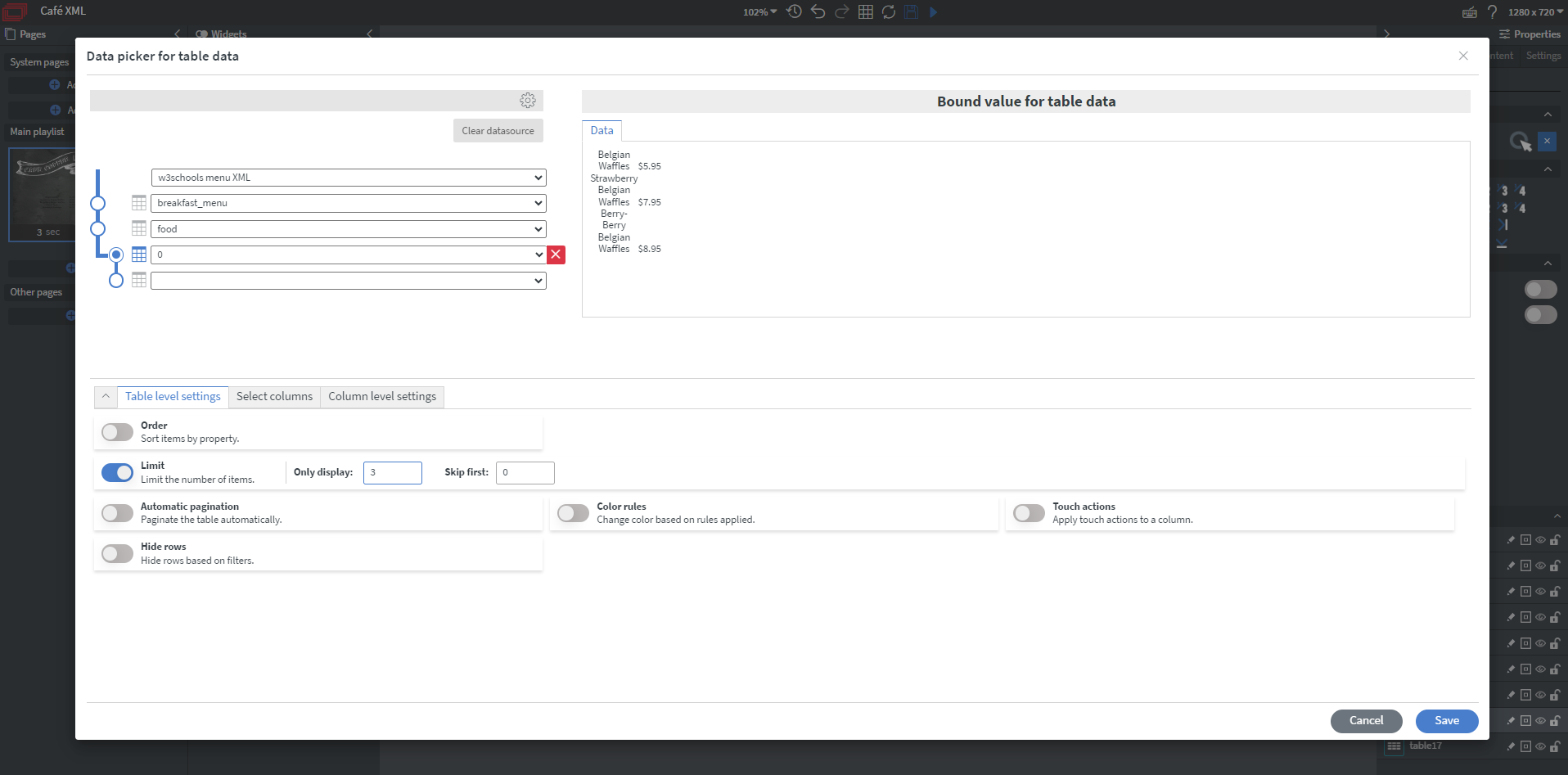
Over at the Table level settings we want to turn on the Limit option so our content won't overflow.
In this case displaying only 3 items per table is ideal for us.

The second table widget is set up the same way, only this time we will have to skip the first 3 elements when setting our Limit as they are already displayed on the first table widget.
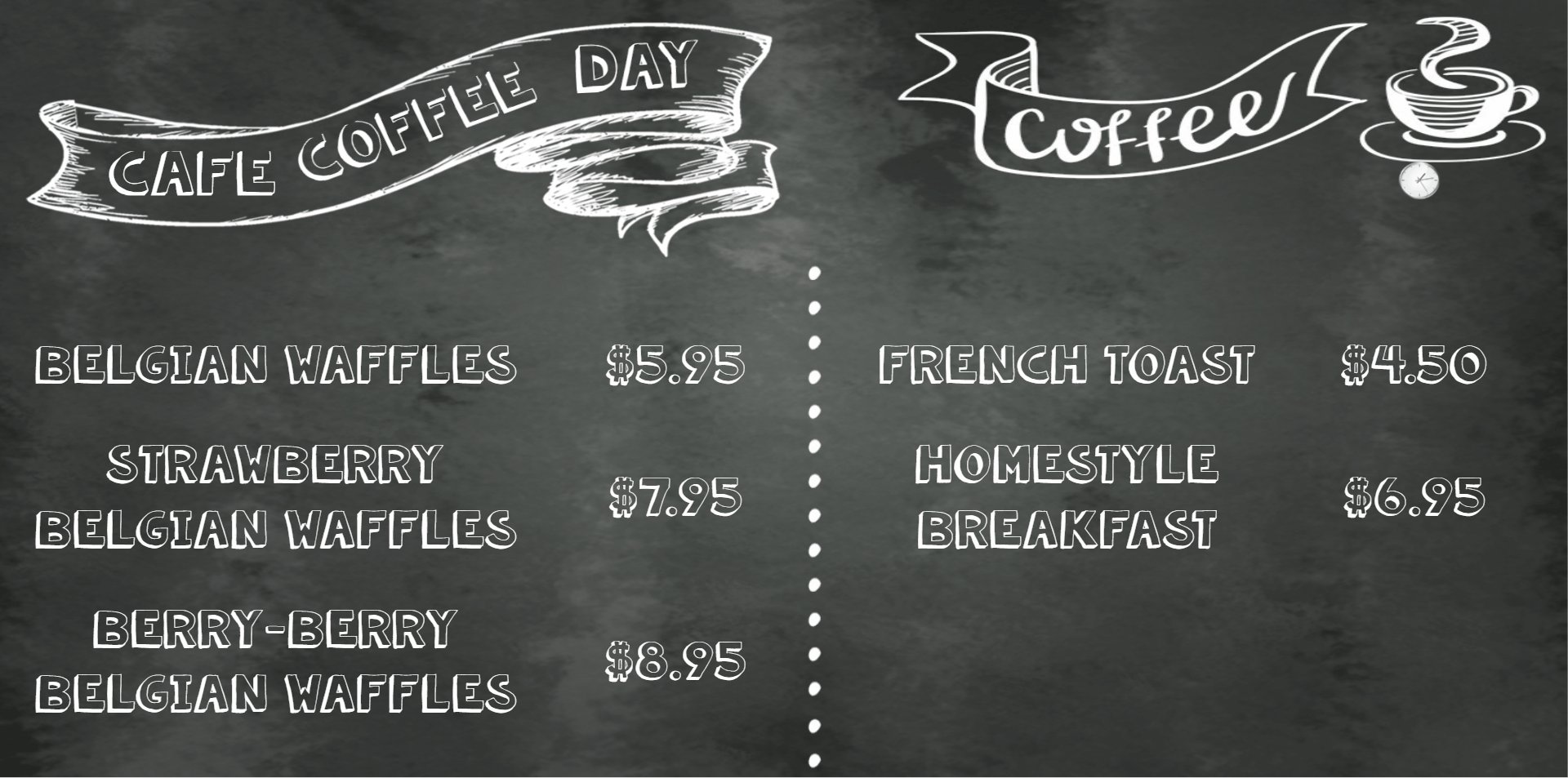
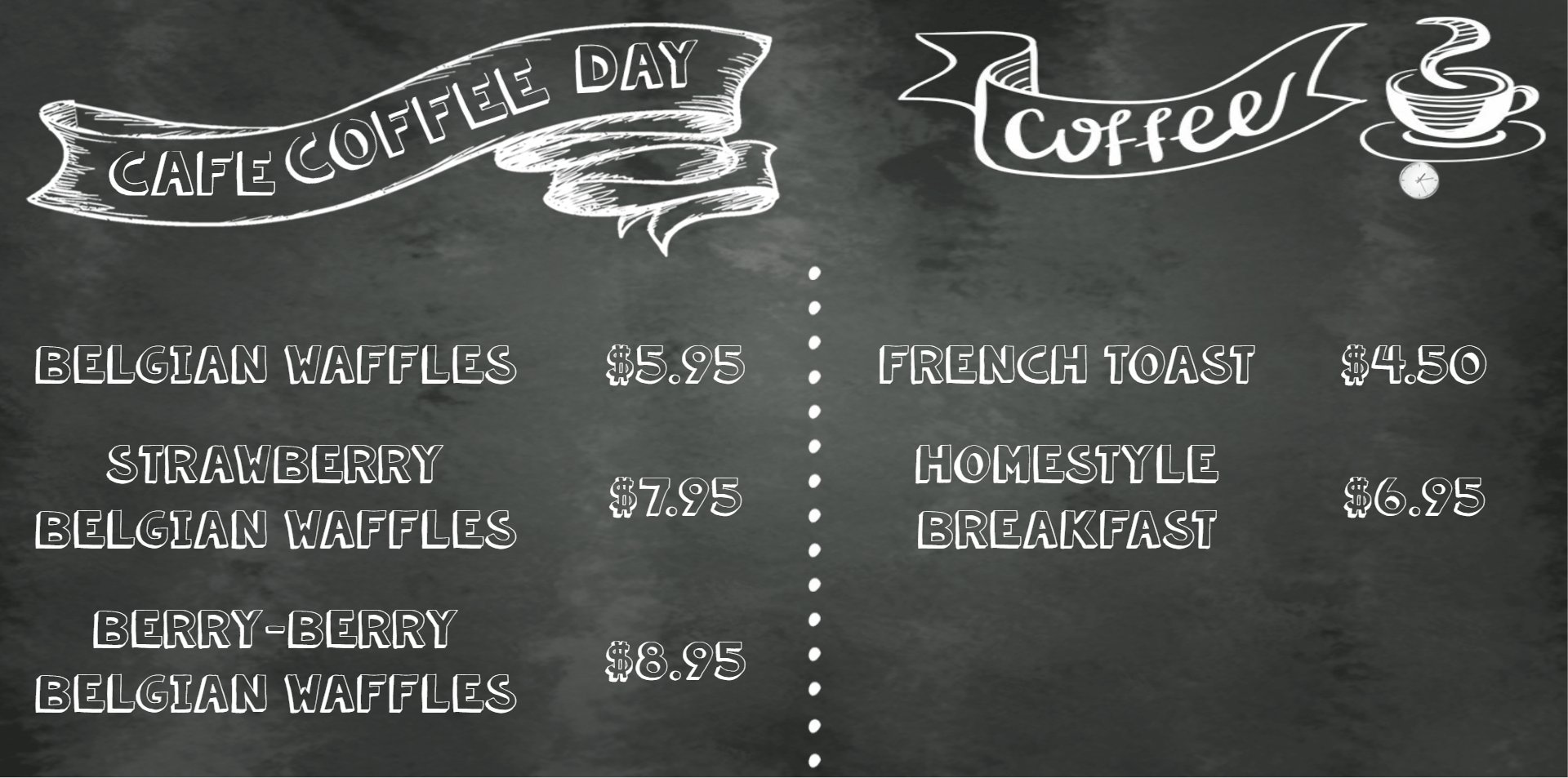
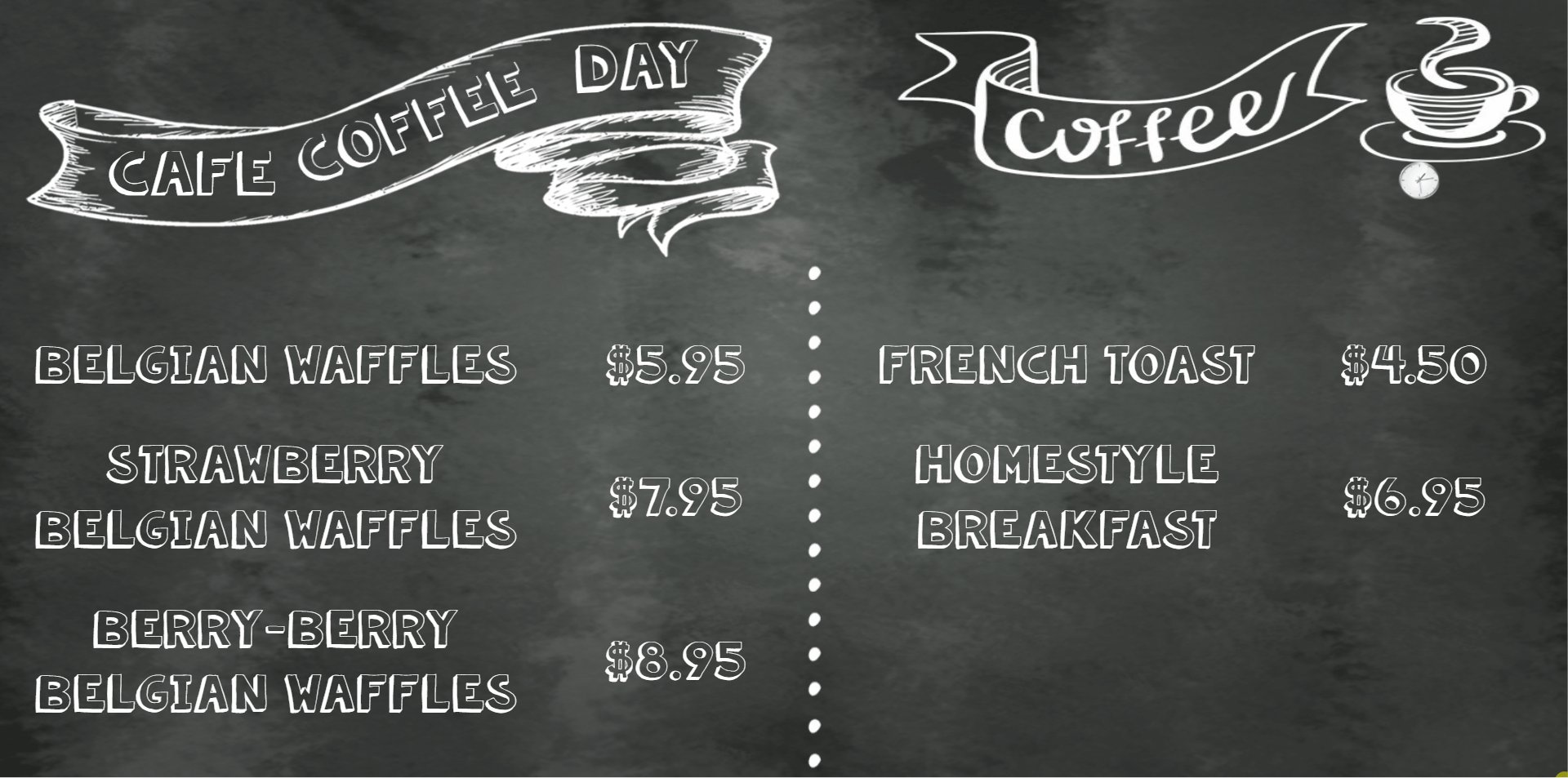
When everything is configured properly our end result should look like this:

If you have further questions please do not hesitate to contact us at support@wallboard.info. Happy editing!