Weather
This article introduces you to our custom Weather app and its core features.
The Weather app is deployed to customer servers per request. To learn more contact our support at sales@wallboard.info!
This custom app is under active development and any information in this documentation could be inaccurate or outdated! If you have any questions please contact our support at support@wallboard.info

What is Weather?
With the Weather app you can easily display real-time weather data from anywhere in the world, ensuring your customers stay informed.
Setting up the widget
Location Settings
You can set any city using the following methods:
- By city
- By longitude/lat
- By device
- By easy editing
- City id: Enter the city name or ZIP code here.
- Display name: Enter the actual city name or a custom "nickname" to display on the screen.
- Country Code: Select the country from a dropdown list. (The list also includes U.S. county codes as selectable options.)
- Longitude
- Latitude
This feature is not yet supported.
This option automatically uses the device's weather location (if available). To configure this, go to Devices, then select your device → Settings → Weather Location.
- City: Select from a dropdown list of major cities. It will automatically translate into the local language if supported. (e.g., Abu Dhabi → أبو ظبي).
Language Code: You can choose the Language of the widget to display data in different languages.
Weather settings
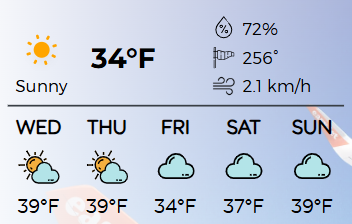
- Widget type: Choose between Forecast and today. (Selecting Forecast adds an extra Forecast Settings field.)
- Layout: Select from various layouts to display weather data.
- Icon set: Set the displayed weather icon type
- Unit: Select between Fahrenheit (Imperial) or Celsius (Metric).
- Unit format: Customize the styling of unit displays.
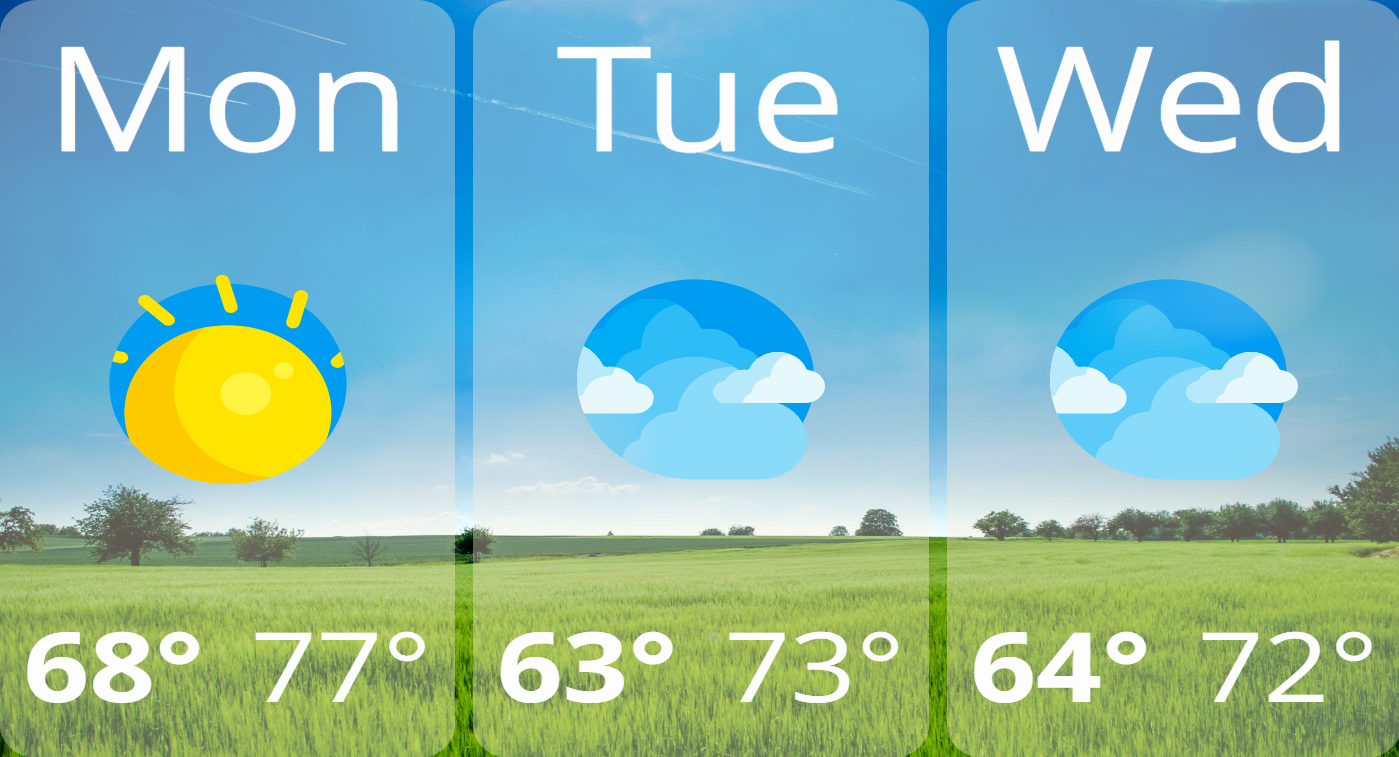
- Active background: Enable a dynamic background that changes based on weather conditions.
Active Background Settings
Here, you can choose from pre-made image sets to visually represent the current weather with an image and an overlay. This will serve as the widget's background. If Image Only is enabled, only the image and overlay will be displayed.
You can also adjust various styling options, including:
- Grayscale
- Transparency
- Blur
Overlay Placement determines whether the animations appear behind or in front of the weather data fields.

Forecast Settings
- Type: Choose between horizontal and vertical.
- Relative days format: Customize how days are displayed. (Not supported in all languages; defaults to English if unavailable.)
- Background color: Set a background color for each day.
- Rounding: Applies a border radius to the forecast cells.
- Number of days: Select how many days to display (from 1 to 7). Note: Days 6-7 may not always be available from the weather API.
- Skip days: Skip a set number of days to start the forecast from a specific point.
- Inner padding: Adjust the spacing between forecast elements.
The following fields are not supported by forecast type: Wind, Atmosphere, Astronomy
Customization Options
This section allows you to customize the widget’s overall style. You can adjust sizing options like Image size and Font size, as well as choose a Date Format to define the appearance of the date fields.
Additionally, you have full control over font styling, including:
- Font Color
- Bold, Italic, Underline
- Text Capitalization
Enabling No Line Breaks ensures that text remains on a single line within each cell.
For more granular customization, you can enable Cell Settings to modify each cell individually.
Cell Settings
Here, you can customize each cell individually, defining both its appearance and content. For each cell, you can configure:
- Content selector:: Choose from various displayable fields such as temperature, date, astronomy, and more.
- Text size multiplier:: Adjust text size relative to your custom settings.
- Style:: Enable underline, italic, or bold text.
- Font color: Set the text color.
- Vertical: Adjust vertical positioning.
- Horizontal: Adjust horizontal positioning.
Unique cases in cell settings
If Atmosphere or Wind is selected, additional options are available:
- Type: Choose specific data to display, such as humidity, visibility, or both.
- Text before: Add a prefix before the field (e.g., displaying Wind: 1.0 km/h instead of just 1.0 km/h).
- Text after: Add a suffix after the field.
Touch events
- Set location: Changes the city by Location and Country code