Screenshot System datasource
Resulting datasource properties
Name
Add a name to your datasource
Select a datasource refresh method:
| Refresh Frequency(sec) | Cron expression |
|---|---|
| Minimum refresh frequency: 300 s With this method, your data source will automatically refresh at the interval you specify in seconds. | You have to select a time zone and define the refresh interval with a Quartz cron expression With this method the datasource will refresh itself when the cron expression allows it. |
Type
Select Screenshot type
Restrict resulting datasource to teams
If you select a team, the team member will only see the screenshots from contents that are accessible for them.
Maximum element count
Here you can define the number of devices you want to see in this datasource. Maximum value is 2500.
Screenshot
Content
Here you can select the content to create screenshots
- Pages
Here you can select all pages (in this case the screenshots will be created from the first 5 pages) or select the specific page for the screenshot. - Datasource
If your content has a datasource to display elements, then select the datasource... - Data row id
...then select the specific data row id.
Image width
Here you can add a width to your screenshots
Image height
Here you can add a height to your screenshots
Wait time (ms)
This is the amount of time to wait before a screenshot is taken. Wait times could slightly vary due to content loading times. The wait time can be between 500ms (0,5sec) and 15000ms (15sec). When left empty the default wait time will be 2000ms (2sec).
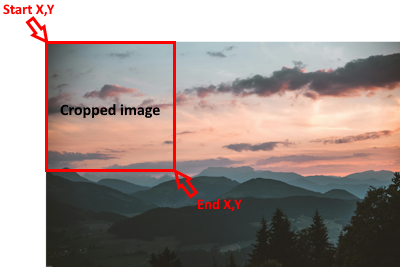
Crop settings
You can crop screenshots by setting the top left coordinates (Start X, Start Y) and the bottom right coordinates (End X, End Y) of the image section you
want to take a screenshot of.
For example:
- Start X,Y: 0
- End X,Y: 500
will give you a 500x500 pixel screenshot of your original image's top left corner.

How does a Screenshot system datasource look like?
{
"totalSize": 1,
"size": 1,
"content": [
{
"imagePath": "/api/storage/screenshots/xxxxxxxxxxxxxxxxxxx.jpg",
"contentId": "xxxxxxxxxxxxxxxxxxx",
"status": "SUCCESS",
"lastModified": "xxxxxxxxxxxxxxxxxxx"
}
]
}