How to display a content on multiple screens - Softmatrix
This article shows you how to display a content on multiple screens.
Prerequisites
- Have an NTP server installed on your server. (If you do not have an NTP server installed or are unsure if you do, please contact support@wallboard.info. Do not install it by yourself!)
- If you do not have NTP server, or there is a problem with it, the devices will fallback to UDP synchronization. In this case the devices need to be on the same network in order to function properly.
There are two ways to create a softmatrix
-
If you only want to display 1 image or video per page, you should crop the image or video into sections and add them to different contents.
-
If you want to display widgets and more complex contents, you need to use parent/master content. Videos will perform very poorly because the device has to render the whole parent/master content, not just the child content.
Limitations
- When using Example 2 below on BrightSign, you will need to be mindful of how many video widgets you are using in your master content. For example, if you want 4 separate videos in each quadrant of the "Parent" Content to sync then this will not be possible because a BrightSign XT can only load 2 videos per content page at a maximum. Find out more about BrightSign here.
Option #1
We highly recommend to use this option if you want to display high resolution videos and images. This solution will preform the best and the devices can display the contents easily.
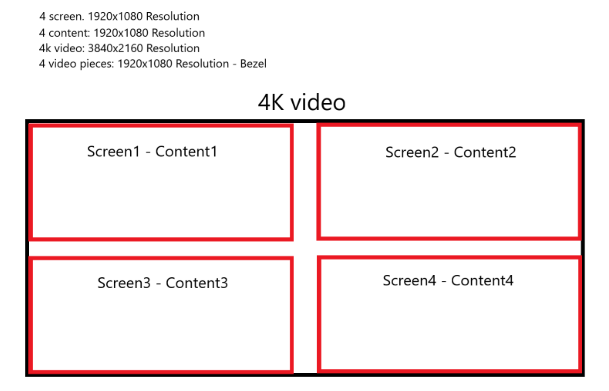
In this example, we will be using a 4K video on 4 screens but you can use as many screens as you want.
1. After you select the 4K Video crop it into 4 sections by using a video cropping software.
We recommend to crop smaller sections than 1920x1080 in order to leave some space for the screen bezels.
 2. Upload the video sections to the editor.
2. Upload the video sections to the editor.
3. Create 4 simple loops or contents. Name them Top-Left, Bottom-right, etc to designate which content will be displayed on each screen.
4. Add the video sections to the loops or contents. Be careful to put the correct section in the correct loop/content. For example do not put the Top-Left video section in the Bottom-right content.
5. Create a duplicate of the page and add it to the playlist to have a page switch. This will prevent desynchronization.If you have more pages you do not need to duplicate the default page.
6. Turn on the synchronize loop/content function.
7. Make sure that every content has the same page length. If one page is longer by even 1 second the synchronization will not work.
8. Assign the loops or contents to the correct screens.
Option #2
First we need to define what the 'Parent/Master' content and 'Child' content are.
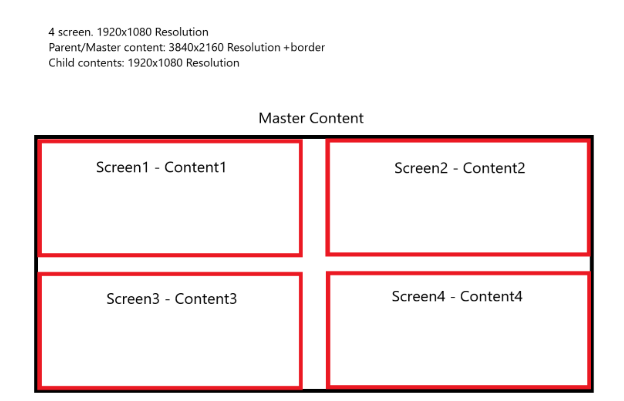
The 'Parent/Master' content is the main content that you are sectioning off to display on multiple screens.
'Child' contents are the sectioned parts that will be assigned to the individual screens.
The border is the screen bezel. Without adding the border the content will look odd.
You are not limited to four screens like in this example. For more or less screens you need to create the contents for each screen, and multiply the resolution by the number of screens.

1. Create the 'Parent/Master' content that will be split.
2. Set the resolution of the content to 3840x2160 plus the border size. (In this case 3940x2260)
3. Create the design of the content and turn on 'Synchronize content' function.
4. Create the child contents and name them Top-Right, Bottom-Right, etc. to know which screen will display the content. Set their resolution to 1920x1080.
5. Add a Content widget to each of the 'Child' contents. Use the 'Parent/Master' content as the source.
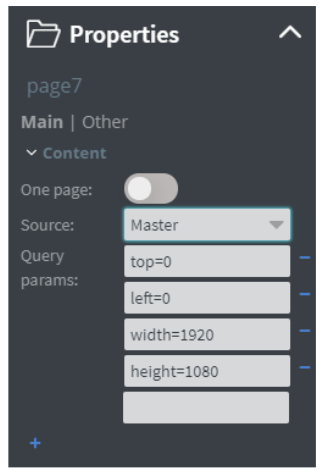
6. Set the Query params of the Content widgets. These params will shows to the displayer which part of the master content it should display.
Left=0, top=0, width=1920, height=1080 : The displayer will show 1920x1080 resolution piece, and the TopLeft corner point will be [0;0].
Left=2020, top=0, width=1920, height=1080 : The displayer will show 1920x1080 resolution piece, and the Top-Left corner point will be [2020;0].
Left=0, top=1180, width=1920, height=1080 : The displayer will show 1920x1080 resolution piece, and the Top-Left corner point will be [0;1180].
Left=2020, top=1180, width=1920, height=1080 : The displayer will show 1920x1080 resolution piece, and the Top-Left corner point will be [2020;1180].
(Left=2020, because we added the width of the border to the base resolution, and top=1180 because i added the height of the border to the base resolution)

7. Turn on 'Synchronize content' in every child content.
8. Assign the child contents to the correct screens.
Watch YouTube tutorial video
If you have further questions please do not hesitate to contact us at support@wallboard.info. Happy editing!