How to integrate a Google Script as a datasource
This article shows you how to integrate a Google Script as a datasource.
Introduction
In this particular example we are going to integrate a set of data in our project from a Google Script.
Creating a Google Script
To create a google script, head over to https://script.google.com/home. After logging in with your email address create a new project and name it.

Next we are going to write our example script. This script includes four variables: "a", "b", "c" and "time".
function doGet() {
var ret;
var ret =
{
"a" : "1",
"b" : "2",
"c" : "3",
"time" : new Date().getTime()
}
return ContentService.createTextOutput(JSON.stringify(ret)).setMimeType(ContentService.MimeType.JSON);
}
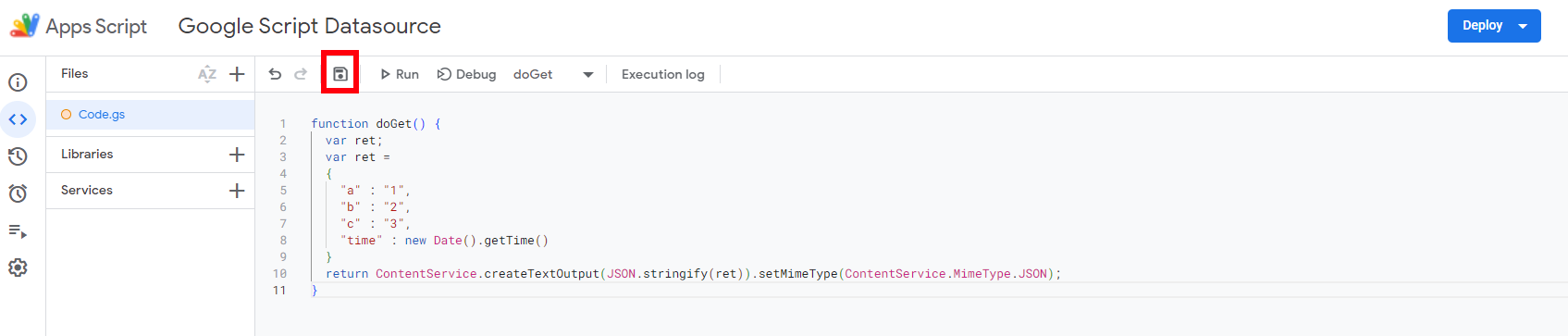
In Google Script it should look like as follows:
 Don't forget to hit the save button after you've finished editing.
Don't forget to hit the save button after you've finished editing.
Deploying a Google Script as a WebApp
In order to access the script as a datasource from Wallboard you'll need to deploy it first. To do so click the blue Deploy button in Google Script at
the top right corner of the page then select New deployment.

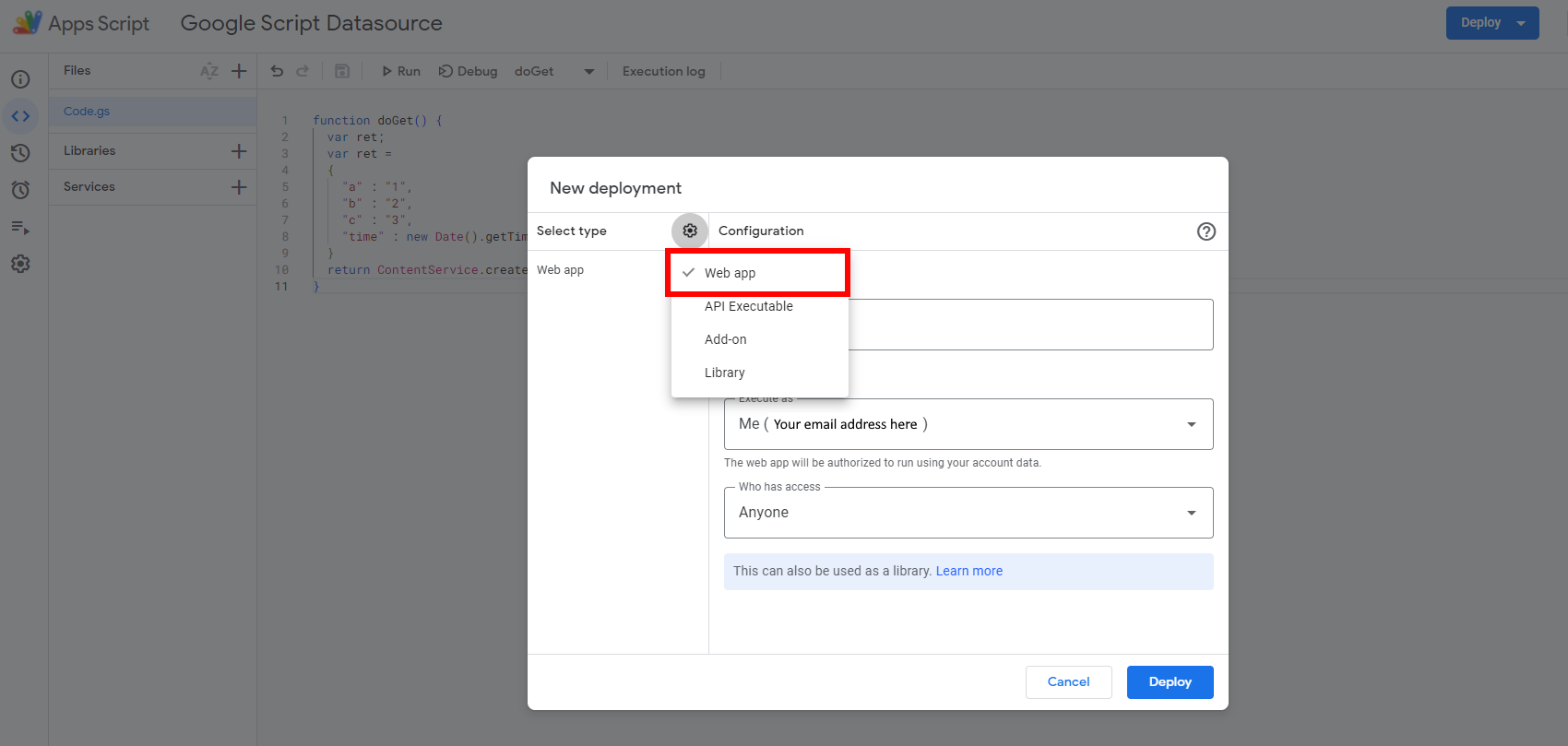
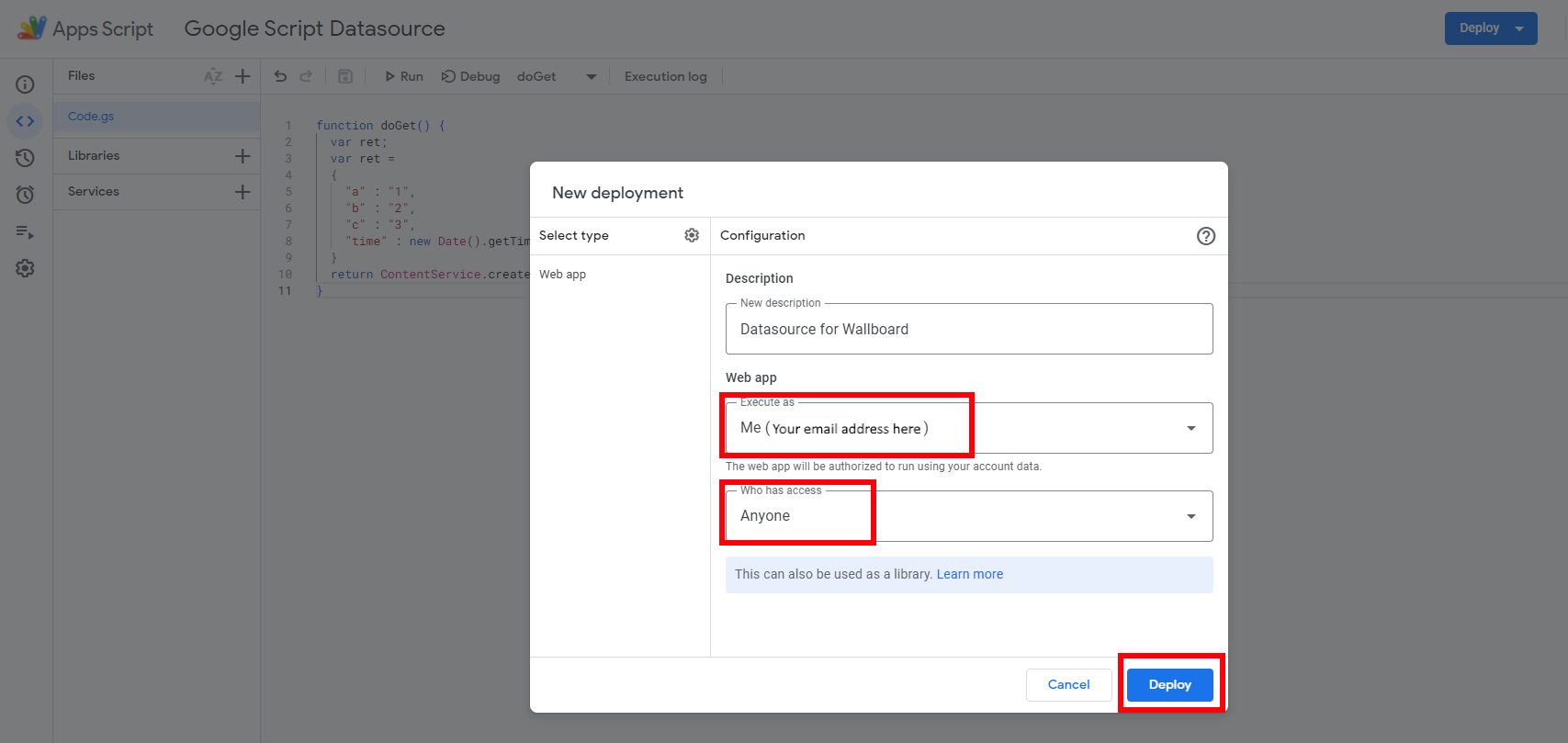
For the type we are going to select Web app as shown in the image below. Feel free to add any description as it makes it easier to identify your script later. We are going to execute it in your name (Me) and give access to anyone.


Click Deploy after confirming the settings are correct.
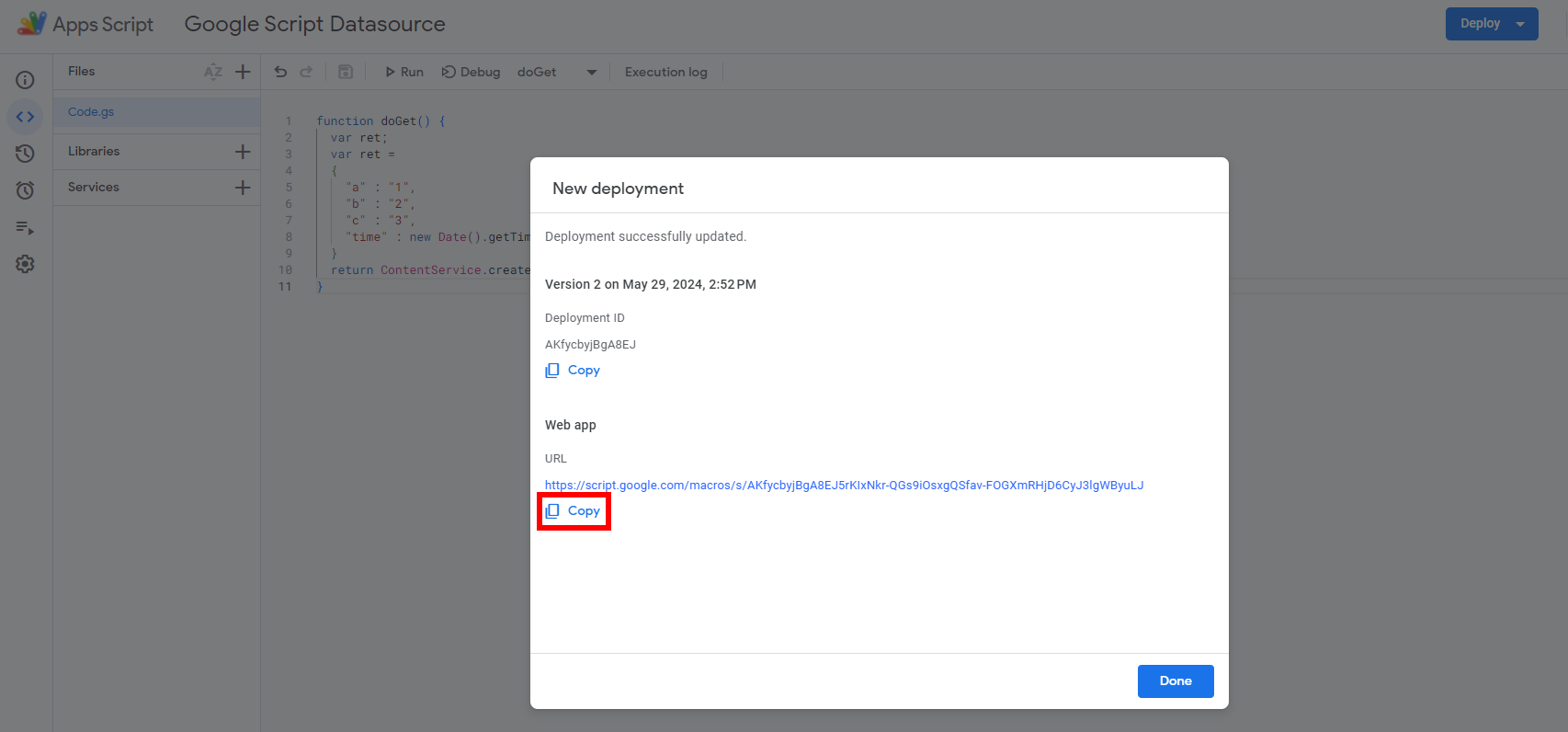
After successful deployment a new window will appear. From this window we are going to copy the Web app URL given.

With the URL copied let's head over to the Wallboard editor.
Adding the URL as a datasource
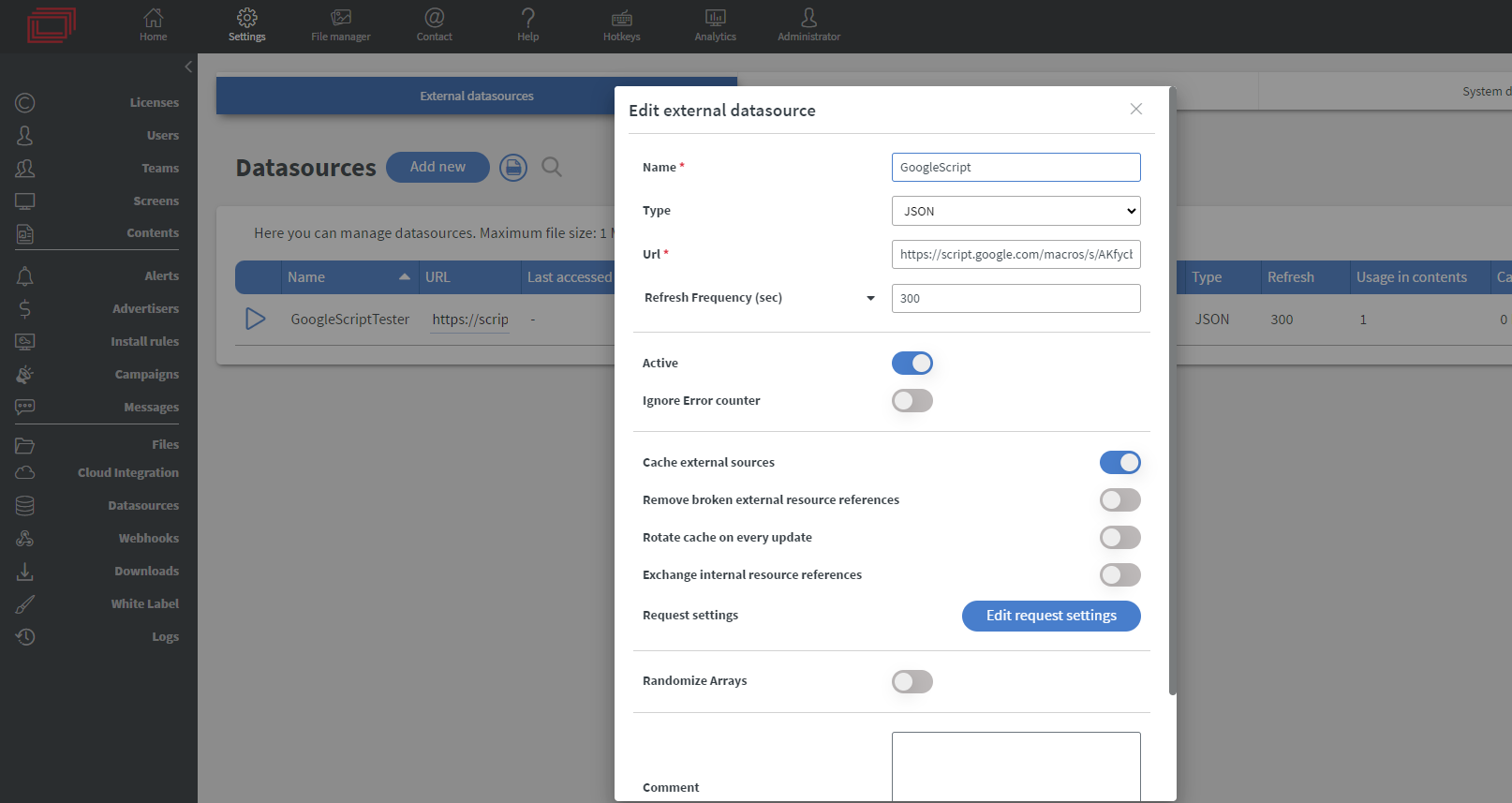
To add a new datasource go to Settings >> Datasources >> External datasources >> Add new.
Here give your datasource a name, switch the type to JSON and paste the URL we have on our clipboard.
You also have to provide a refresh frequency in seconds. This shows you how often Wallboard updates the data from the
Google Script. Keep in mind that Google has a limit of 20.000 calls/day so don't use a number too low. Click Save after you're finished.

Using the Google Script datasource
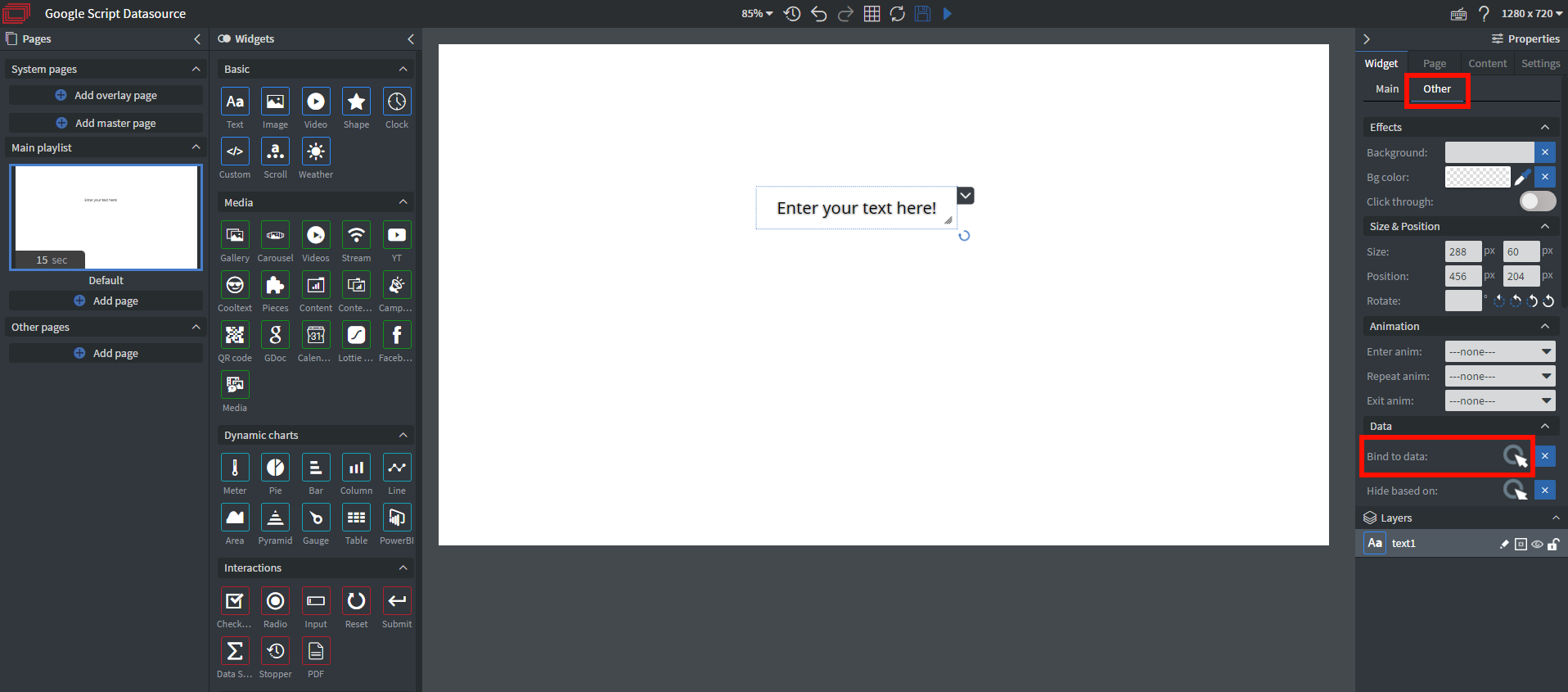
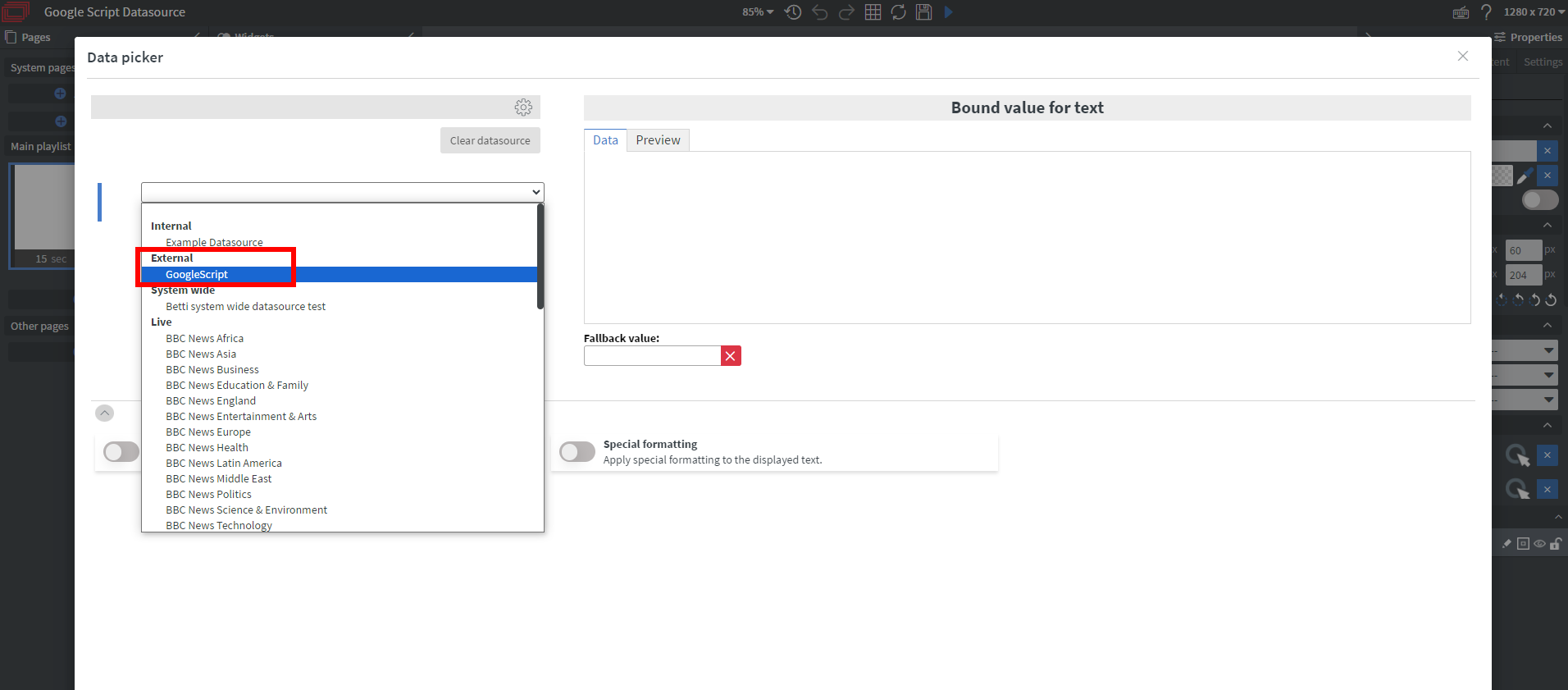
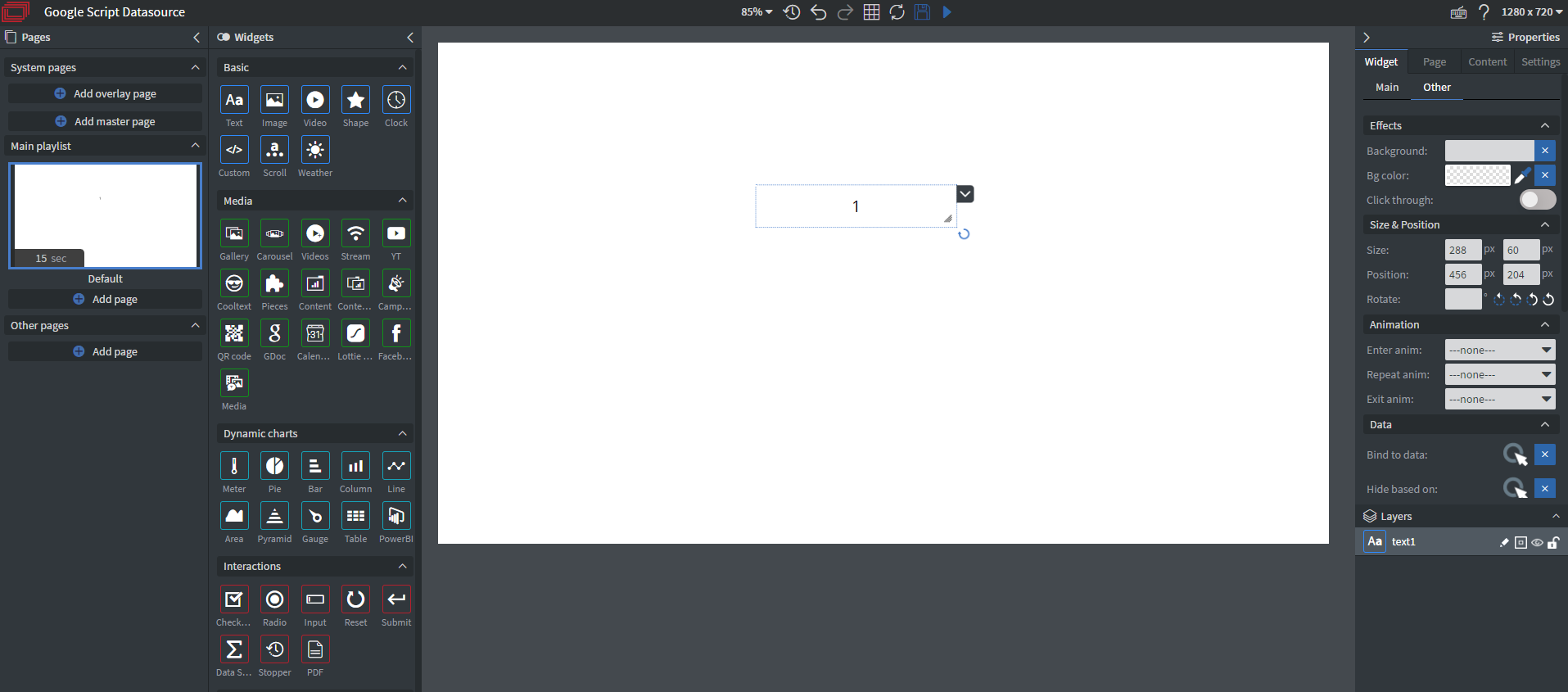
Now go to the Content page and add a new text box by dragging it to the page. With the text box highlighted go to the "other" widget menu on the right side and click "Bind to data".

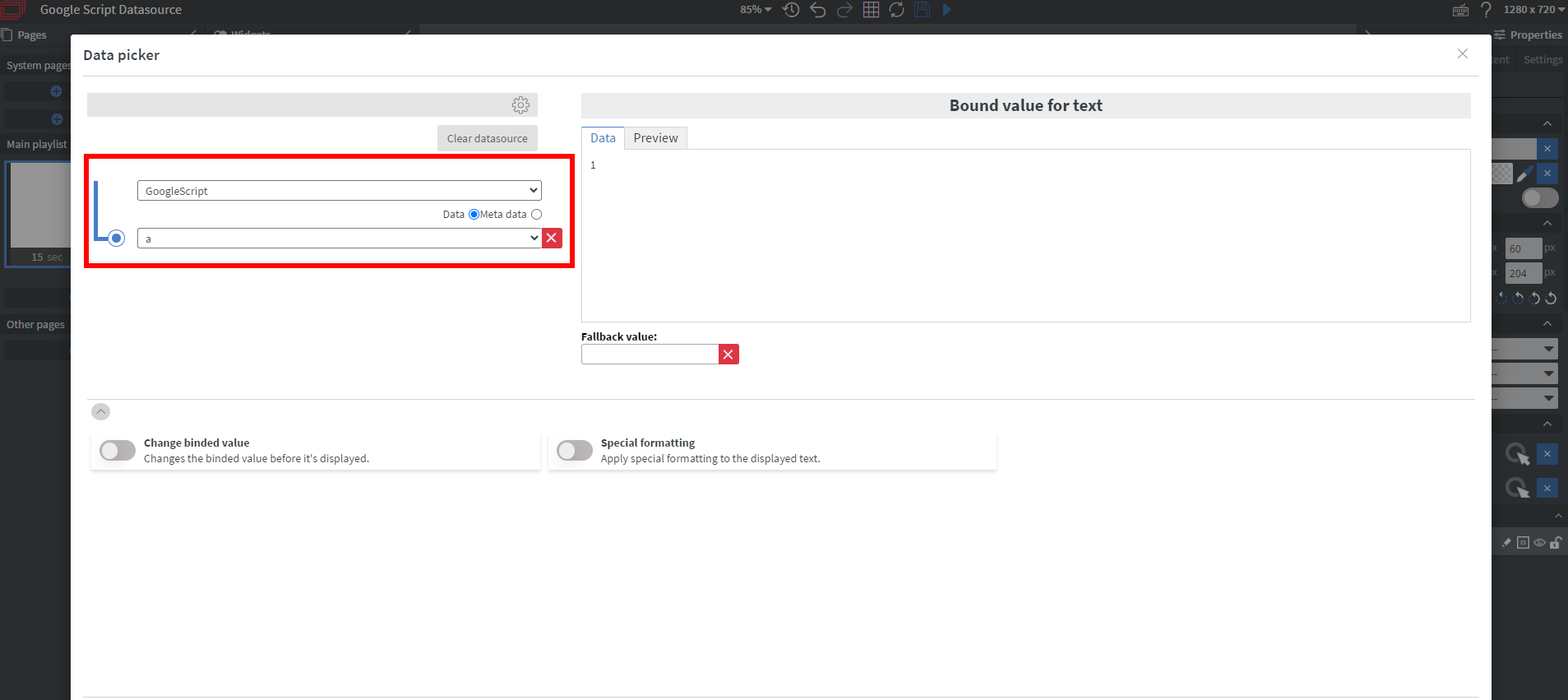
Here you will have to select from the dropdown menu the Google Script External datasource we created then the a variable from the dropdown under it.
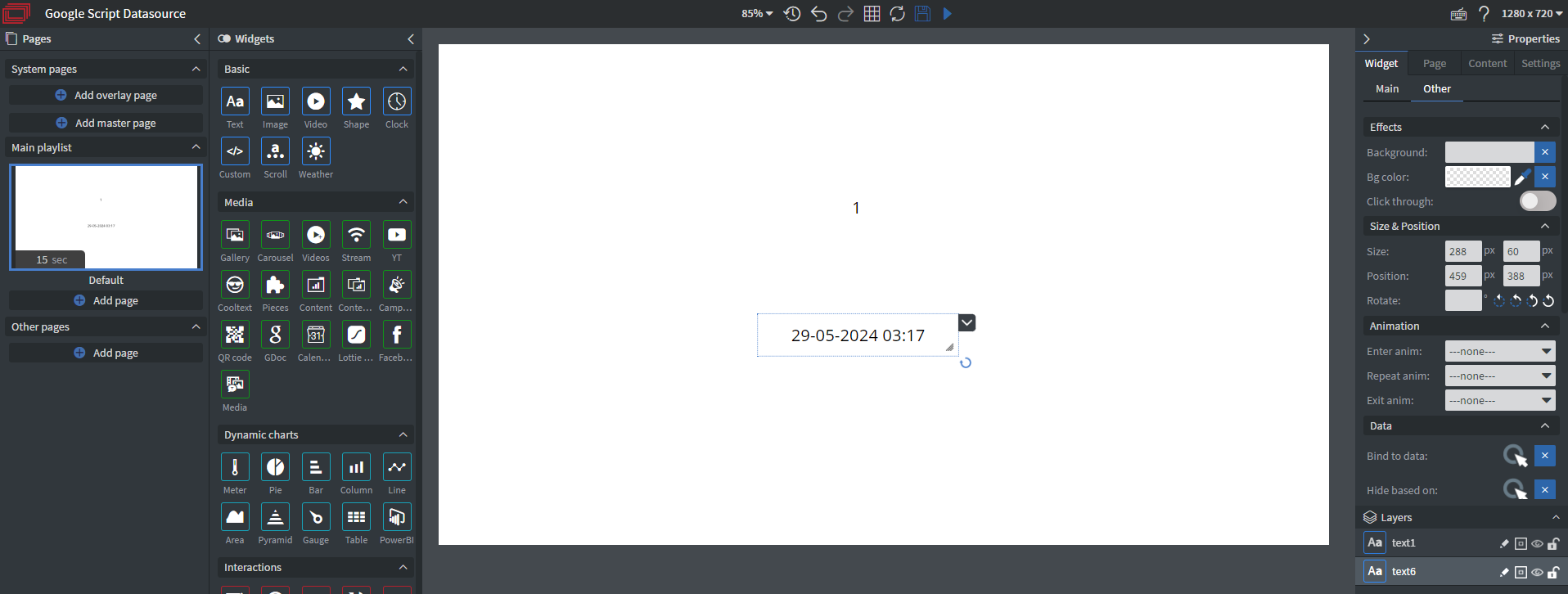
After clicking Save the text box will now change to "1" which is the value we provided for the a variable in Google Script.



We can also add the other text boxes for variables b and c the same way.
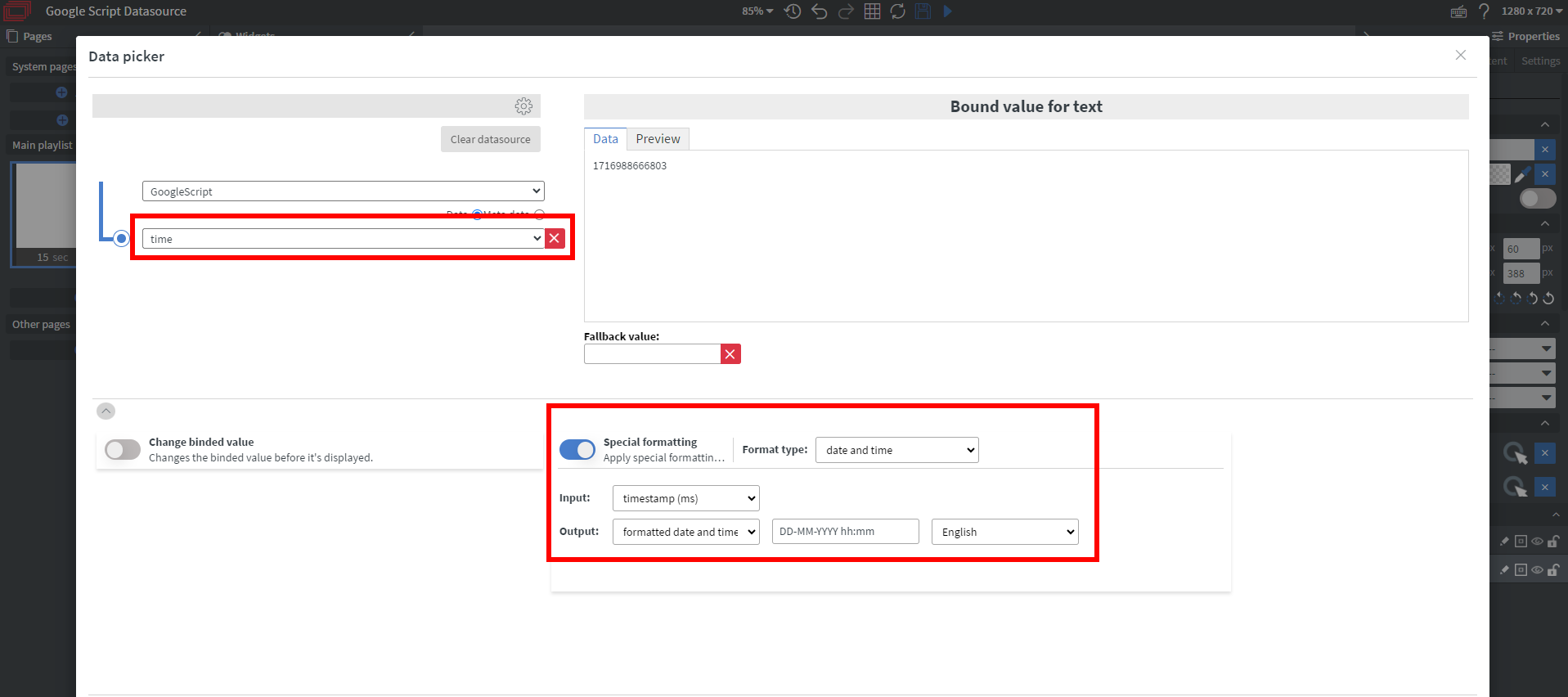
Next we are going to add the time variable the same way but convert it into a readable format since Google Script gives us a timestamp instead of
an easily digestable date and time.

If everything is set up correctly the end result should look like this:

When formatting dates in this case make sure to follow the javascript date formatting standards.
If you have further questions please do not hesitate to contact us at support@wallboard.info. Happy editing!
Downloadable content
Content for Google Script integration testing
NOTE: Please enable Import as Content in the import modal!