This article shows you how to create an image gallery in your content that shows only those images that meet the criterion
This feature works in server version 1.10 and after!
The concept is to display images dynamically in the Image gallery. It tracks file uploading, deleting, and changing to always show the desired images.
- First, create the content design you want, add widgets and create the surrounding concept
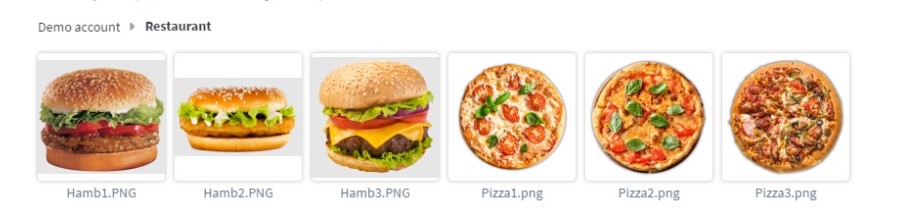
- Then open the ‘File manager’ and upload the files into a file folder that you want to filter into an Image gallery In my example, I will use hamburgers and pizzas

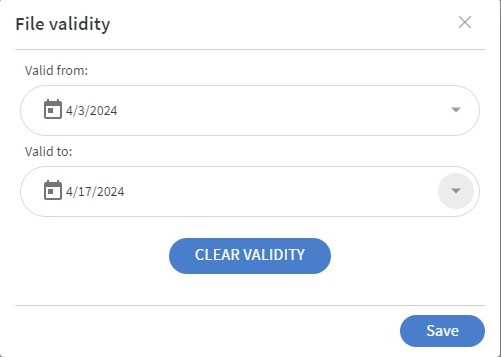
- I will set up validity for Pizza2.png because it is not on the menu yet, it will be available next week onward, so I do not want to display it on my screen.
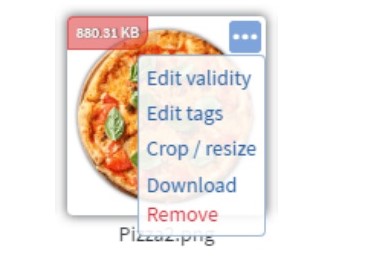
- For this, move the cursor over the image, click on ‘…’, and select ‘Edit validity’

- In the appearing modal set the time interval when you want the image to appear in the Image gallery

- Add an ‘Image gallery’ to the content
- Turn on the ‘Use folder‘ slide box and click on the ‘Folder path‘ input field to open the File manager again
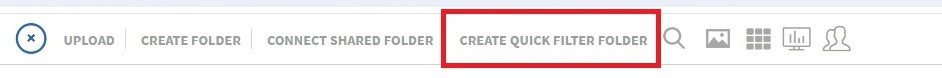
- In the File Manager, click on the
button and create a ‘Quick filter folder’

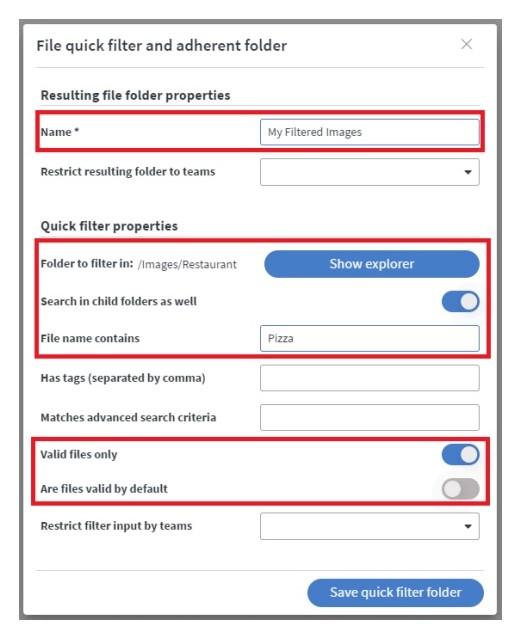
- Set a name, the target folder that you want to filter, and set up the criteria You can filter by file name, tags, and validity. You can set ‘Search in child folders’ if you want to filter folders nested in each other You can also set various team-related options, I will not go into details about those options In the example, I will filter out images that contain Pizza in their names, and also only valid images

- Save the Quick filter folder with the button in the bottom right corner
- Click on the newly created Quick filter folder twice to open it, and check if only the desired images appear For me, no hamburger appeared, and Pizza2.png is also missing because it is not valid currently

- Now click on the ‘Choose the current folder’ button on the bottom of the file manager to select it as a source for the image gallery
- The image gallery now shows the filtered images
- Assign the content to a screen
- Congratulations, you successfully created a dynamic Image gallery connected to a Quick filter folder
If you have any more questions contact our support team at support@wallboard.info email address